Swing/ToolButtonPopup のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ToolButtonPopup へ行く。
- 1 (2006-07-10 (月) 10:10:27)
- 2 (2006-07-10 (月) 16:09:23)
- 3 (2006-07-10 (月) 23:39:24)
- 4 (2006-12-06 (水) 16:43:05)
- 5 (2007-01-29 (月) 20:44:59)
- 6 (2007-09-12 (水) 12:53:00)
- 7 (2008-12-15 (月) 16:14:44)
- 8 (2011-04-04 (月) 14:23:21)
- 9 (2011-04-04 (月) 17:15:55)
- 10 (2011-04-04 (月) 20:27:46)
- 11 (2011-05-05 (木) 08:26:05)
- 12 (2011-06-05 (日) 02:41:25)
- 13 (2013-02-27 (水) 13:54:28)
- 14 (2013-02-27 (水) 17:52:19)
- 15 (2013-08-21 (水) 20:52:55)
- 16 (2013-09-07 (土) 00:31:22)
- 17 (2014-11-22 (土) 03:59:58)
- 18 (2014-11-25 (火) 03:03:31)
- 19 (2014-11-29 (土) 01:44:44)
- 20 (2015-02-13 (金) 23:01:26)
- 21 (2015-02-26 (木) 14:04:33)
- 22 (2015-03-19 (木) 16:36:24)
- 23 (2016-02-03 (水) 18:23:54)
- 24 (2016-05-27 (金) 13:18:53)
- 25 (2017-08-17 (木) 14:22:16)
- 26 (2018-02-24 (土) 19:51:30)
- 27 (2018-08-12 (日) 18:47:04)
- 28 (2018-10-30 (火) 16:34:23)
- 29 (2019-05-22 (水) 19:34:28)
- 30 (2020-10-29 (木) 17:59:23)
- 31 (2022-08-19 (金) 12:21:23)
- 32 (2025-01-03 (金) 08:57:02)
- 33 (2025-01-03 (金) 09:01:23)
- 34 (2025-01-03 (金) 09:02:38)
- 35 (2025-01-03 (金) 09:03:21)
- 36 (2025-01-03 (金) 09:04:02)
- 37 (2025-06-19 (木) 12:41:37)
- 38 (2025-06-19 (木) 12:43:47)
TITLE:JToggleButtonからポップアップメニューを開く
Posted by aterai at 2006-07-10
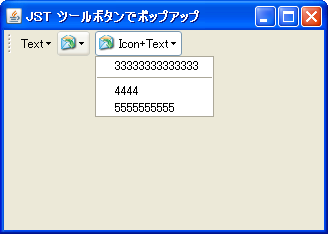
JToggleButtonからポップアップメニューを開く
クリックするとポップアップメニューを表示するJToggleButtonを作成し、これをツールバーに追加します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
class MenuArrowIcon implements Icon {
public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D)g;
g2.setPaint(Color.BLACK);
g2.translate(x,y);
g2.drawLine( 2, 3, 6, 3 );
g2.drawLine( 3, 4, 5, 4 );
g2.drawLine( 4, 5, 4, 5 );
g2.translate(-x,-y);
}
public int getIconWidth() { return 9; }
public int getIconHeight() { return 9; }
}
class MenuToggleButton extends JToggleButton {
private static final Icon i = new MenuArrowIcon();
public MenuToggleButton() {
this("", null);
}
public MenuToggleButton(Icon icon) {
this("", icon);
}
public MenuToggleButton(String text) {
this(text, null);
}
public MenuToggleButton(String text, Icon icon) {
super();
Action a = new AbstractAction(text) {
public void actionPerformed(ActionEvent ae) {
MenuToggleButton b = (MenuToggleButton)ae.getSource();
if(pop!=null) pop.show(b, 0, b.getHeight());
}
};
a.putValue(Action.SMALL_ICON, icon);
setAction(a);
setFocusable(false);
setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4+i.getIconWidth()));
}
protected JPopupMenu pop;
public void setPopupMenu(final JPopupMenu pop) {
this.pop = pop;
pop.addPopupMenuListener(new PopupMenuListener() {
public void popupMenuCanceled(PopupMenuEvent e) {}
public void popupMenuWillBecomeVisible(PopupMenuEvent e) {}
public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
setSelected(false);
}
});
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
Dimension dim = getSize();
Insets ins = getInsets();
int x = dim.width-ins.right;
int y = ins.top+(dim.height-ins.top-ins.bottom-i.getIconHeight())/2;
i.paintIcon(this, g, x, y);
}
}
解説
上記のサンプルでは、JToggleButtonの右側に余白を設定して、そこに下向きの矢印を上書きしています。
参考リンク
- XP Style Icons - Windows Application Icon, Software XP Icons
- アイコン(矢印ではない)を利用しています。
- Swing - Swing bug? cannot set width of JToggleButton
コメント
- いつもお世話になっております。JToggleButtonをOn/Off時、背景色を変える方法はありますか?jToggleButton.setBackground(Color.RED);で試してみましたが、色変化はありませんでした。ご教示、よろしくお願いいたします -- Panda?
- こんばんは。JToggleButton#setBackground(Color)は、LookAndFeelによっては適用されない場合があります。このため、独自のToggleButtonUIを用意したり、例えば以下のような方法を使用する必要があります。 -- aterai
- 例1: 文字列から背景色、縁などのすべてを含めたアイコンを用意してsetSelectedIconで設定する
- 例2: setContentAreaFilled(false);として、自前で選択時の背景を描画する
JToggleButton button = new JToggleButton("text", icon) { @Override public void paintComponent(Graphics g) { if(getModel().isSelected()) { Graphics2D g2 = (Graphics2D)g.create(); g2.setColor(getBackground()); g2.fillRoundRect(0,0,getWidth(),getHeight(),4,4); g2.dispose(); } super.paintComponent(g); //...... } }; button.setBackground(Color.RED); button.setContentAreaFilled(false);