Swing/InsertHtmlText のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/InsertHtmlText へ行く。
- 1 (2014-04-28 (月) 15:00:16)
- 2 (2014-11-04 (火) 04:21:31)
- 3 (2015-03-09 (月) 14:46:02)
- 4 (2015-03-16 (月) 17:28:33)
- 5 (2015-12-02 (水) 00:46:46)
- 6 (2017-05-30 (火) 20:32:25)
- 7 (2018-01-07 (日) 18:33:16)
- 8 (2018-01-29 (月) 22:07:30)
- 9 (2020-01-25 (土) 17:07:40)
- 10 (2021-07-20 (火) 11:04:42)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: InsertHtmlText
title: JEditorPaneのHTMLDocumentに要素を追加する
tags: [JEditorPane, HTMLDocument]
author: aterai
pubdate: 2014-04-28T15:00:16+09:00
description: JEditorPaneのHTMLDocumentからtable要素を取得し、その子要素としてtr要素などを追加します。
image:

概要
JEditorPaneのHTMLDocumentからtable要素を取得し、その子要素としてtr要素などを追加します。
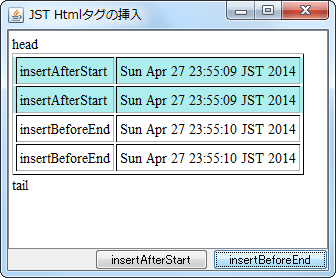
Screenshot

Advertisement
サンプルコード
String HTML_TEXT = "<html><body>head<table id='log' border='1'></table>tail</body></html>";
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
JEditorPane editor = new JEditorPane();
editor.setEditorKit(htmlEditorKit);
editor.setText(HTML_TEXT);
HTMLDocument doc = (HTMLDocument) editor.getDocument();
Element element = doc.getElement("log");
String ROW_TEXT = "<tr bgColor='%s'><td>%s</td><td>%s</td></tr>";
Date d = new Date();
String tag = String.format(ROW_TEXT, "#FFFFFF", "insertBeforeEnd", d.toString());
try {
doc.insertBeforeEnd(element, tag);
} catch (BadLocationException | IOException ex) {
ex.printStackTrace();
}
解説
insertAfterStarttable要素の開始タグの後に、子要素としてtr要素を追加- 挿入後のスクロールで表示が乱れる場合がある?
insertBeforeEndtable要素の終了タグの前に、子要素としてtr要素を追加