JEditorPaneのHTMLDocumentに要素を追加する
Total: 4565, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JEditorPaneのHTMLDocumentからtable要素を取得し、その子要素としてtr要素などを追加します。
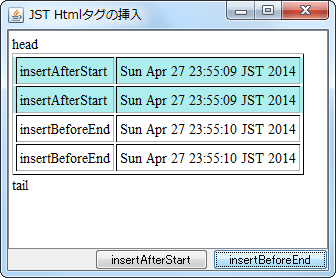
Screenshot

Advertisement
Source Code Examples
String HTML_TEXT = "<html><body>head<table id='log' border='1'></table>tail</body></html>";
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
JEditorPane editor = new JEditorPane();
editor.setEditorKit(htmlEditorKit);
editor.setText(HTML_TEXT);
HTMLDocument doc = (HTMLDocument) editor.getDocument();
Element element = doc.getElement("log");
String ROW_TEXT = "<tr bgColor='%s'><td>%s</td><td>%s</td></tr>";
Date d = new Date();
String tag = String.format(ROW_TEXT, "#FFFFFF", "insertBeforeEnd", d.toString());
try {
doc.insertBeforeEnd(element, tag);
} catch (BadLocationException | IOException ex) {
ex.printStackTrace();
}
Description
insertAfterStarttable要素の開始タグの直後に子要素としてtr要素を追加- 挿入後のスクロールで表示が乱れる場合がある?
insertBeforeEndtable要素の終了タグの直前に子要素としてtr要素を追加