Swing/ElementAttribute のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ElementAttribute へ行く。
- 1 (2011-08-08 (月) 15:04:19)
- 2 (2012-08-02 (木) 21:12:05)
- 3 (2012-12-19 (水) 02:02:37)
- 4 (2014-11-08 (土) 01:41:12)
- 5 (2015-02-14 (土) 10:15:00)
- 6 (2016-12-07 (水) 16:44:28)
- 7 (2017-10-27 (金) 16:26:13)
- 8 (2017-12-05 (火) 18:29:20)
- 9 (2018-09-18 (火) 18:42:54)
- 10 (2019-07-24 (水) 18:34:37)
- 11 (2021-03-25 (木) 14:12:37)
- 12 (2022-08-20 (土) 22:15:25)
- 13 (2025-01-03 (金) 08:57:02)
- 14 (2025-01-03 (金) 09:01:23)
- 15 (2025-01-03 (金) 09:02:38)
- 16 (2025-01-03 (金) 09:03:21)
- 17 (2025-01-03 (金) 09:04:02)
- 18 (2025-06-19 (木) 12:41:37)
- 19 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ElementAttribute
title: JEditorPaneのHTMLタグにToolTipTextを設定する
tags: [JEditorPane, JTextPane, HTMLDocument, JToolTip, HyperlinkListener]
author: aterai
pubdate: 2011-08-08T15:04:19+09:00
description: JEditorPaneでdivやspanタグのtitle属性をToolTipで表示できるように設定します。
image:

概要
JEditorPaneでdivやspanタグのtitle属性をToolTipで表示できるように設定します。
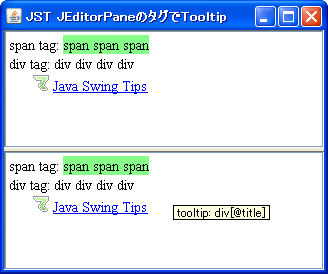
Screenshot

Advertisement
サンプルコード
JTextPane editor1 = new JTextPane() {
private transient Position.Bias[] bias = new Position.Bias[1];
@Override public String getToolTipText(MouseEvent e) {
String title = super.getToolTipText(e);
JEditorPane editor = (JEditorPane) e.getSource();
if (!editor.isEditable()) {
Point pt = new Point(e.getX(), e.getY());
int pos = editor.getUI().viewToModel(editor, pt, bias);
if (bias[0] == Position.Bias.Backward && pos > 0) {
pos--;
}
if (pos >= 0 &&(editor.getDocument() instanceof HTMLDocument)) {
HTMLDocument hdoc = (HTMLDocument) editor.getDocument();
Element elem = hdoc.getCharacterElement(pos);
if (elem != null) {
AttributeSet a = elem.getAttributes();
AttributeSet span = (AttributeSet) a.getAttribute(HTML.Tag.SPAN);
if (span != null) {
title = (String) span.getAttribute(HTML.Attribute.TITLE);
}
}
}
}
return title;
}
};
editor1.setEditorKit(new HTMLEditorKit());
解説
上記のサンプルでは、JEditorPaneでHTMLEditorKitを使った場合のToolTip表示についてテストしています。imgタグのalt属性は自動的にToolTip表示され、リンクはHyperlinkListenerを追加することでToolTipを変更できます。
private final String htmlText =
"<html><body>" +
"<span style='background:#88ff88;' title='tooltip: span[@title]'>span</span><br />" +
"<div title='tooltip: div[@title]'>div tag: div div div div</div>" +
"<div style='padding: 2 24;'><img src='"+ image +"' alt='16x16 favicon' /> " +
"<a href='https://ateraimemo.com/'>Java Swing Tips</a></div>" +
"</body></html>";
- 上:
spanタグのtitle属性をToolTipで表示HTMLEditorKitのLinkControllerクラスを参考にJEditorPane#getToolTipText(MouseEvent)をオーバーライド
- 下:
divタグのtitle属性をToolTipで表示ImageView#getToolTipText(...)を参考HyperlinkListenerを追加class TooltipEditorKit extends HTMLEditorKit { @Override public ViewFactory getViewFactory() { return new HTMLFactory() { @Override public View create(Element elem) { AttributeSet attrs = elem.getAttributes(); Object elementName = attrs.getAttribute( AbstractDocument.ElementNameAttribute); Object o = (elementName != null) ? null : attrs.getAttribute(StyleConstants.NameAttribute); if (o instanceof HTML.Tag) { HTML.Tag kind = (HTML.Tag) o; if (kind == HTML.Tag.DIV) { return new BlockView(elem, View.Y_AXIS) { @Override public String getToolTipText( float x, float y, Shape allocation) { String s = super.getToolTipText(x, y, allocation); if (s == null) { s = (String) getElement().getAttributes().getAttribute( HTML.Attribute.TITLE); } return s; } }; } } return super.create(elem); } }; } }