Swing/SpinnerEditorAlignment のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SpinnerEditorAlignment へ行く。
- category: swing folder: SpinnerEditorAlignment title: JSpinnerのエディタの字揃えを変更する tags: [JSpinner, UIManager, LookAndFeel] author: aterai pubdate: 2020-01-27T18:24:59+09:00 description: JSpinnerのJSpinner.DefaultEditorに適用する字揃えを変更します。 image: https://drive.google.com/uc?id=1BaBJZRpqnXT9rQAEs-72Ds38UaSekO7V
概要
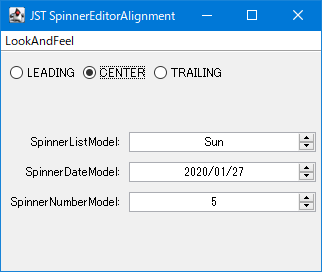
JSpinnerのJSpinner.DefaultEditorに適用する字揃えを変更します。
Screenshot

Advertisement
サンプルコード
// UIManager.put("Spinner.editorAlignment", SwingConstants.CENTER);
// System.out.println(UIManager.get("Spinner.editorAlignment"));
JRadioButton r1 = new JRadioButton("LEADING");
JRadioButton r2 = new JRadioButton("CENTER");
JRadioButton r3 = new JRadioButton("TRAILING");
ItemListener il = e -> {
int alignment;
if (e.getItemSelectable() == r1) {
alignment = SwingConstants.LEADING;
} else if (e.getItemSelectable() == r2) {
alignment = SwingConstants.CENTER;
} else {
alignment = SwingConstants.TRAILING;
}
UIManager.put("Spinner.editorAlignment", alignment);
SwingUtilities.updateComponentTreeUI(this);
};
ButtonGroup bg = new ButtonGroup();
Box box = Box.createHorizontalBox();
for (JRadioButton r: Arrays.asList(r1, r2, r3)) {
r.addItemListener(il);
bg.add(r);
box.add(r);
}
List<String> weeks = Arrays.asList("Sun", "Mon", "Tue", "Wed", "Thu", "Sat");
JSpinner spinner0 = new JSpinner(new SpinnerListModel(weeks));
Date date = new Date();
JSpinner spinner1 = new JSpinner(new SpinnerDateModel(date, date, null, Calendar.DAY_OF_MONTH));
spinner1.setEditor(new JSpinner.DateEditor(spinner1, "yyyy/MM/dd"));
// JTextField field = ((JSpinner.DefaultEditor) spinner1.getEditor()).getTextField();
// field.setHorizontalAlignment(SwingConstants.TRAILING);
JSpinner spinner2 = new JSpinner(new SpinnerNumberModel(5, 0, 10, 1));
// JTextField text = ((JSpinner.DefaultEditor) spinner2.getEditor()).getTextField();
// text.setHorizontalAlignment(SwingConstants.LEADING);
解説
UIManager.put("Spinner.editorAlignment", SwingConstants.CENTER)などでJSpinnerのエディタの字揃えをまとめて変更可能SwingUtilities.updateComponentTreeUI(spinner)などでUIプロパティを初期化するまでこの変更は反映されない
Spinner.editorAlignmentの初期値はLookAndFeelに依存するGTKLookAndFeelの初期値はJTextField.LEADINGBasicLookAndFeelやWindowsLookAndFeelの初期値はJTextField.TRAILING
JSpinnerのエディタに固有の字揃えが設定されている場合があるSpinnerListModelのエディタはSpinner.editorAlignmentの字揃えに従うSpinnerDateModelのJSpinner.DateEditorはフォーマッタを設定するとSpinner.editorAlignmentの字揃えに従わずにJTextField.LEADINGになる?SpinnerNumberModelのJSpinner.NumberEditorはコンストラクタでsetHorizontalAlignment(JTextField.RIGHT)が設定されている
- 個別の
JSpinnerのJSpinner.DefaultEditorからJTextFieldを取得して水平方向の揃えを直接変更する方法もあるJTextField field = ((JSpinner.DefaultEditor) spinner1.getEditor()).getTextField(); field.setHorizontalAlignment(SwingConstants.CENTER);