Swing/RoundGradientBorder のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundGradientBorder へ行く。
- category: swing folder: RoundGradientBorder title: LinearGradientPaintで角丸図形から作成したBorderを描画する tags: [Border, EmptyBorder, LinearGradientPaint, MatteBorder, Icon] author: aterai pubdate: 2020-12-07T00:54:13+09:00 description: EmptyBorderをオーバーライドしてその余白に角丸図形を配置し、LinearGradientPaintで塗りつぶします。 image: https://drive.google.com/uc?id=1Uf81NkP_e89c6zzffZQPGTyWFRUmqKfy
概要
EmptyBorderをオーバーライドしてその余白に角丸図形を配置し、LinearGradientPaintで塗りつぶします。
Screenshot

Advertisement
サンプルコード
class RoundGradientBorder extends EmptyBorder {
private final float[] fractions = {0f, .25f, .5f, .75f, 1f};
private final Color[] colors = {
new Color(0xD3_03_02),
new Color(0xFF_51_56),
new Color(0xFF_DB_4E),
new Color(0x00_FE_9B),
new Color(0x2D_D9_FE)
};
protected RoundGradientBorder(int top, int left, int bottom, int right) {
super(top, left, bottom, right);
}
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Point2D start = new Point2D.Float(0f, 0f);
Point2D end = new Point2D.Float((float) width, 0f);
g2.setPaint(new LinearGradientPaint(start, end, fractions, colors));
float stroke = 2f;
float arc = 12f;
Shape outer = new RoundRectangle2D.Float(
x, y, width - 1f, height - 1f, arc, arc);
Shape inner = new RoundRectangle2D.Float(
x + stroke,
y + stroke,
width - stroke - stroke - 1f,
height - stroke - stroke - 1f,
arc - stroke - stroke,
arc - stroke - stroke
);
Area rr = new Area(outer);
rr.subtract(new Area(inner));
g2.fill(rr);
g2.dispose();
}
}
解説
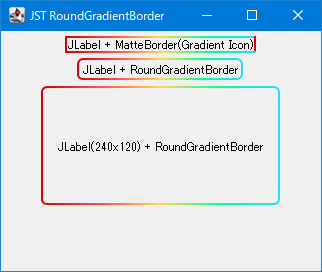
JLabel + MatteBorder(Gradient Icon)- グラデーションを描画する
IconをMatteBorderに設定して使用 - 右辺は
Iconの開始位置からの描画になるのでグラデーションがうまく繋がらない
- グラデーションを描画する
JLabel + RoundGradientBorderEmptyBorderをオーバーライドしてその余白に図形をグラデーションで塗りつぶしてフチを描画
JLabel(240x120) + RoundGradientBorder- 親の
JLabelのサイズとEmptyBorderの余白を変更してRoundGradientBorderを設定 RoundGradientBorderのフチの幅は同じ値を使用
- 親の
参考リンク
- Gradient borders with curves and 3D animation in CSS
- つだしんごさんはTwitterを使っています 「ネオンデザインを多分1番魅せる配色の一覧 https://t.co/7noLZWCukP」 / Twitter