Swing/CheckBoxCellEditor のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CheckBoxCellEditor へ行く。
- 1 (2015-07-20 (月) 03:24:51)
- 2 (2015-07-21 (火) 17:21:36)
- 3 (2016-01-09 (土) 01:29:24)
- 4 (2017-06-20 (火) 13:53:40)
- 5 (2018-06-22 (金) 13:59:10)
- 6 (2020-06-09 (火) 23:50:07)
- 7 (2021-11-23 (火) 02:50:42)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- title: JTableのセル内部にあるJCheckBoxのみクリック可能に設定する tags: [JTable, JCheckBox, TableCellEditor, JPanel] author: aterai pubdate: 2015-07-20T03:20:06+09:00 description: JTableのセル内部に配置したJCheckBoxをクリックした場合だけ、そのJCheckBoxの選択状態が変化するように可能に設定します。
概要
JTableのセル内部に配置したJCheckBoxをクリックした場合だけ、そのJCheckBoxの選択状態が変化するように可能に設定します。
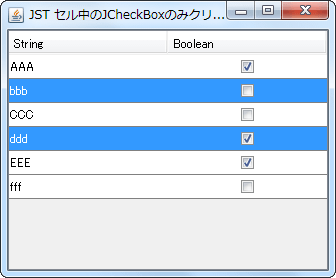
Screenshot

Advertisement
サンプルコード
class CheckBoxPanelEditor extends AbstractCellEditor implements TableCellEditor {
private final JPanel p = new JPanel(new GridBagLayout());
private final JCheckBox checkBox = new JCheckBox();
public CheckBoxPanelEditor() {
super();
checkBox.setOpaque(false);
checkBox.setFocusable(false);
checkBox.setRolloverEnabled(false);
Handler handler = new Handler();
checkBox.addActionListener(handler);
checkBox.addMouseListener(handler);
p.addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
fireEditingStopped();
}
});
p.add(checkBox);
p.setBorder(UIManager.getBorder("Table.noFocusBorder"));
}
@Override public Component getTableCellEditorComponent(
JTable table, Object value, boolean isSelected, int row, int column) {
checkBox.setSelected(Objects.equals(value, Boolean.TRUE));
//p.setBackground(table.getSelectionBackground());
return p;
}
@Override public Object getCellEditorValue() {
return checkBox.isSelected();
}
private class Handler extends MouseAdapter implements ActionListener {
@Override public void actionPerformed(ActionEvent e) {
fireEditingStopped();
}
@Override public void mousePressed(MouseEvent e) {
Container c = SwingUtilities.getAncestorOfClass(JTable.class, e.getComponent());
if (c instanceof JTable) {
JTable table = (JTable) c;
if (checkBox.getModel().isPressed()
&& table.isRowSelected(table.getEditingRow()) && e.isControlDown()) {
p.setBackground(table.getBackground());
} else {
p.setBackground(table.getSelectionBackground());
}
}
}
@Override public void mouseExited(MouseEvent e) {
Container c = SwingUtilities.getAncestorOfClass(JTable.class, e.getComponent());
if (c instanceof JTable) {
JTable table = (JTable) c;
if (table.isEditing() && !table.getCellEditor().stopCellEditing()) {
table.getCellEditor().cancelCellEditing();
}
}
}
}
}
解説
上記のサンプルでは、JTableのBooleanに対応するTableCellEditorとして、中央にJCheckBoxを配置したJPanelを適用しています。
- デフォルトの
JTable.BooleanEditor- セル全体が
JCheckBoxになるため、チェックアイコン以外の余白をクリックしても選択状態が変化する
- セル全体が
CheckBoxPanelEditorJPanelの中央にJCheckBoxを配置して作成- 余白となる
JPanel部分をクリックしても、JCheckBoxの状態は変化しない JCheckBoxをマウスでクリックした場合のみ、その選択状態が変化する
- 以下のように
getTableCellEditorComponent(...)内でJPanelの背景色をセルの選択色にする場合、{Ctrl}キーを押しながらJCheckBoxをクリックするとセルの選択状態にズレが発生する- このサンプルでは、
JCheckBoxにマウスリスナーを追加することで回避している
- このサンプルでは、
class CheckBoxPanelEditor extends AbstractCellEditor implements TableCellEditor {
private final JPanel p = new JPanel(new GridBagLayout());
private final JCheckBox checkBox = new JCheckBox();
public CheckBoxPanelEditor() {
super();
checkBox.setOpaque(false);
checkBox.setFocusable(false);
checkBox.setRolloverEnabled(false);
checkBox.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
fireEditingStopped();
}
});
p.add(checkBox);
p.setBorder(UIManager.getBorder("Table.noFocusBorder"));
}
@Override public Component getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) {
checkBox.setSelected(Objects.equals(value, Boolean.TRUE));
p.setBackground(table.getSelectionBackground());
return p;
}
@Override public Object getCellEditorValue() {
return checkBox.isSelected();
}
}