Swing/VolumeSlider のバックアップの現在との差分(No.6)
TITLE:JSliderのUIや色を変更する
Posted by terai at 2006-12-04
JSliderのUIや色を変更する
JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。-
category: swing
folder: VolumeSlider
title: JSliderのUIや色を変更する
tags: [JSlider]
author: aterai
pubdate: 2006-12-04T02:52:00+09:00
description: JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。
image:

Summary
JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。
- &jnlp;
- &jar;
- &zip;
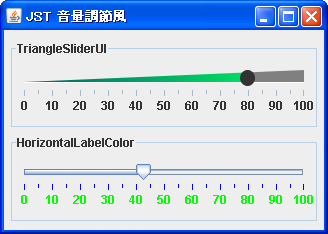
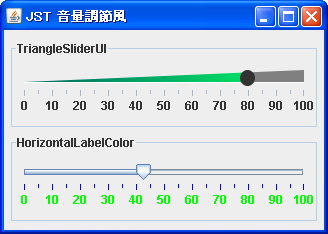
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spandel
class TriangleSliderUI extends javax.swing.plaf.metal.MetalSliderUI {
#spanend
public void paintThumb(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
#spanadd
* Source Code Examples [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
class TriangleSliderUI extends MetalSliderUI {
#spanend
@Override public void paintThumb(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.fillOval(thumbRect.x,thumbRect.y,thumbRect.width,thumbRect.height);
g2.fillOval(thumbRect.x, thumbRect.y, thumbRect.width, thumbRect.height);
g2.dispose();
}
public void paintTrack(Graphics g) {
#spanadd
#spanend
@Override public void paintTrack(Graphics g) {
int cx, cy, cw, ch;
int pad;
Rectangle trackBounds = trackRect;
if(slider.getOrientation() == JSlider.HORIZONTAL ) {
Graphics2D g2 = (Graphics2D)g;
#spandel
//......
#spanend
#spandel
#spanend
#spandel
slider2.setUI(new javax.swing.plaf.metal.MetalSliderUI() {
#spanend
protected void paintHorizontalLabel(Graphics g, int v, Component l) {
JLabel lbl = (JLabel)l;
if (slider.getOrientation() == SwingConstants.HORIZONTAL ) {
Graphics2D g2 = (Graphics2D) g.create();
#spanadd
#spanend
#spanadd
// ...
#spanend
#spanadd
#spanend
#spanadd
slider2.setUI(new MetalSliderUI() {
#spanend
@Override protected void paintHorizontalLabel(Graphics g, int v, Component l) {
JLabel lbl = (JLabel) l;
lbl.setForeground(Color.GREEN);
super.paintHorizontalLabel(g,v,lbl);
super.paintHorizontalLabel(g, v, lbl);
}
});
slider2.setForeground(Color.BLUE);
解説
- 上のJSlider
- MetalSliderUI を継承するSliderUIをセットしています。このSliderUIは、paintThumb(Graphics)メソッドをオーバライドしてつまみの形を変更、paintTrack(Graphics)メソッドをオーバライドしてトラックの形と色を変更します。
Description
- 上:
TriangleSliderUI-
MetalSliderUIを継承するSliderUIを設定-
paintThumb(Graphics)メソッドをオーバーライドしてつまみの形を変更 -
paintTrack(Graphics)メソッドをオーバーライドしてトラックの形と色を変更
-
- 注: 垂直方向には未対応
-
- 下:
HorizontalLabelColor-
JSlider#setForeground(Color)メソッドで目盛の色を青に変更 -
MetalSliderUIを継承するSliderUIを作成-
paintHorizontalLabel(Graphics, int, Component)メソッドをオーバーライドし目盛を緑色に変更
-
- 目盛の色はJSliderの目盛にアイコンや文字列を追加するでも変更可能
-
- 下のJSlider
- JSlider#setForeground(Color)で、目盛のキャプションの色を青にしています。また、MetalSliderUI を継承するSliderUIを作成して、paintHorizontalLabel(Graphics, int, Component)メソッドをオーバライドし目盛を緑に変更しています。
Reference
- Swing - Problem in changing forground color of JSlider!!
- JSliderの目盛にアイコンや文字列を追加する
- JPopupMenuに垂直JSliderを配置してJToggleButtonの上部に表示する
- 注意点
- 垂直方向には対応していません。
Comment
-
Java SE 6 Runtime (JRE) Update N build 12 Kernel Installerだと、NullPointerExceptionが発生する? -- aterai -
別方法のメモ:JSliderの目盛りをアイコンに変更するに移動。 -- aterai - メモ: Bug ID: 5099681 Windows/Motif L&F: JSlider should use foreground color for ticks. -- aterai
参考リンク
コメント
- Java SE 6 Runtime (JRE) Update N build 12 Kernel Installer だと、NullPointerException が発生する? -- terai