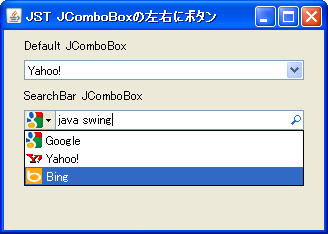
JComboBox内にJButtonを左右に二つレイアウトする
Total: 8562, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JComboBoxが使用するレイアウトを変更して、検索欄風のコンポーネントを作成します。
Screenshot

Advertisement
Source Code Examples
public class BasicSearchBarComboBoxUI extends SearchBarComboBoxUI {
protected boolean isEditable = true;
public static javax.swing.plaf.ComponentUI createUI(JComponent c) {
return new BasicSearchBarComboBoxUI();
}
@Override protected void installDefaults() {
super.installDefaults();
// comboBox.setEditable(true);
comboBox.putClientProperty("JComboBox.isTableCellEditor", Boolean.TRUE);
// comboBox.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
}
@Override protected LayoutManager createLayoutManager() {
return new LayoutManager() {
@Override public void addLayoutComponent(String name, Component comp) {
/* not needed */
}
@Override public void removeLayoutComponent(Component comp) {
/* not needed */
}
@Override public Dimension preferredLayoutSize(Container parent) {
return parent.getPreferredSize();
}
@Override public Dimension minimumLayoutSize(Container parent) {
return parent.getMinimumSize();
}
@Override public void layoutContainer(Container parent) {
if (!(parent instanceof JComboBox)) {
return;
}
JComboBox<?> cb = (JComboBox<?>) parent;
Rectangle r = SwingUtilities.calculateInnerArea(cb, null);
int arrowSize = 0;
JButton arrowButton = (JButton) cb.getComponent(0);
if (Objects.nonNull(arrowButton)) {
Insets arrowInsets = arrowButton.getInsets();
int bw = arrowButton.getPreferredSize().width + arrowInsets.left + arrowInsets.right;
arrowButton.setBounds(r.x, r.y, bw, r.height);
arrowSize = bw;
}
JButton loupeButton = null;
for (Component c : cb.getComponents()) {
if ("ComboBox.loupeButton".equals(c.getName())) {
loupeButton = (JButton) c;
break;
}
}
int loupeSize = 0;
if (Objects.nonNull(loupeButton)) {
loupeSize = r.height;
loupeButton.setBounds(r.x + r.width - loupeSize, r.y, loupeSize, r.height);
}
JTextField editor = (JTextField) cb.getEditor().getEditorComponent();
if (Objects.nonNull(editor)) {
editor.setBounds(r.x + arrowSize, r.y, r.width - arrowSize - loupeSize, r.height);
}
}
};
}
// ...
Description
上記のサンプルでは、JComboBoxが使用するLayoutManagerを以下のように変更しています。
ArrowButtonは右側から左側に移動JComboBox#setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);とした場合のコードを流用- 検索サイトのアイコンと下向きの三角の二つを表示するように設定
LoupeButtonとして新たにJButtonを追加し、右側に配置- 常に編集可能として
JTextFieldを中央に配置 - ポップアップを表示、選択しても
JTextFieldが変更されないように設定JComboBox#putClientProperty("JComboBox.isTableCellEditor", Boolean.TRUE);としてカーソル移動で変更されないように設定- 選択されても
PopupMenuListenerでsetText(...)し直すように設定
protected PopupMenuListener createPopupMenuListener() {
if (popupMenuListener == null) {
popupMenuListener = new PopupMenuListener() {
private String str;
@Override public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
JComboBox combo = (JComboBox) e.getSource();
str = combo.getEditor().getItem().toString();
}
@Override public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
Object o = listBox.getSelectedValue();
if (o instanceof SearchEngine) {
SearchEngine se = (SearchEngine) o;
arrowButton.setIcon(se.favicon);
}
JComboBox combo = (JComboBox) e.getSource();
combo.getEditor().setItem(str);
}
@Override public void popupMenuCanceled(PopupMenuEvent e) {}
};
}
return popupMenuListener;
}