JTabbedPaneのTabAreaをスクロール
Total: 7672, Today: 3, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
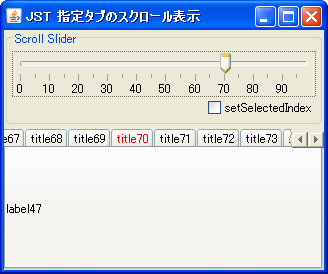
JTabbedPaneのTabAreaをJSliderを使ってスクロールします。
Screenshot

Advertisement
Source Code Examples
private static void scrollTabAt(JTabbedPane tp, int index) {
Component cmp = null;
for (Component c: tp.getComponents()) {
if ("TabbedPane.scrollableViewport".equals(c.getName())) {
cmp = c;
break;
}
}
if (cmp instanceof JViewport) {
JViewport viewport = (JViewport) cmp;
for (int i = 0; i < tp.getTabCount(); i++) {
tp.setForegroundAt(i, i == index ? Color.RED : Color.BLACK);
}
Dimension d = tp.getSize();
Rectangle r = tp.getBoundsAt(index);
int gw = (d.width - r.width) / 2;
r.grow(gw, 0);
viewport.scrollRectToVisible(r);
}
}
Description
JTabbedPaneのタブレイアウトをJTabbedPane#setTabLayoutPolicy(JTabbedPane.SCROLL_TAB_LAYOUT)でスクロールタブレイアウトに設定した場合、各タブを格納するためのJViewportコンポーネント(名前はTabbedPane.scrollableViewport)が作成され、これがJTabbedPaneのタブ領域(TabArea)として配置されます。
上記のサンプルでは、このタブ領域のJViewportを取得してJViewport#scrollRectToVisible(Rectangle)メソッドを実行し、矢印ボタンをクリックせずにタブのスクロールを行っています。
Reference
- JViewport#scrollRectToVisible(Rectangle) (Java Platform SE 8)
- JTabbedPaneのスクロールレイアウトポリシーですべてのタブが非表示にならないよう設定する