JComponentをマウスで移動、リサイズ
Total: 12601, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
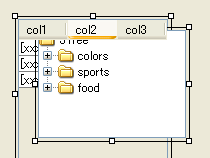
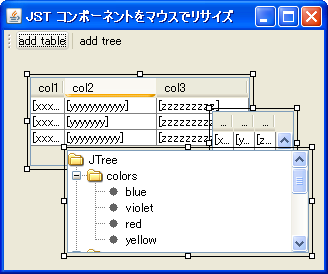
JLayeredPaneに、マウスで移動、リサイズ可能なコンポーネントを追加します。
Screenshot

Advertisement
Source Code Examples
@Override public void mouseDragged(MouseEvent e) {
if (startPos == null || startingBounds == null) return;
Point p = SwingUtilities.convertPoint(
e.getComponent(), e.getX(), e.getY(), null);
int deltaX = startPos.x - p.x;
int deltaY = startPos.y - p.y;
int newX = getX();
int newY = getY();
int newW = getWidth();
int newH = getHeight();
JComponent parent = (JComponent) getParent();
Rectangle parentBounds = parent.getBounds();
Dimension min = new Dimension(50, 50);
Dimension max = new Dimension(500, 500);
switch (cursor) {
case Cursor.N_RESIZE_CURSOR: {
if (startingBounds.height + deltaY < min.height) {
deltaY = -(startingBounds.height - min.height);
} else if (startingBounds.height + deltaY > max.height) {
deltaY = max.height - startingBounds.height;
}
if (startingBounds.y - deltaY < 0) {
deltaY = startingBounds.y;
}
newX = startingBounds.x;
newY = startingBounds.y - deltaY;
newW = startingBounds.width;
newH = startingBounds.height + deltaY;
break;
}
case Cursor.NE_RESIZE_CURSOR: {
if (startingBounds.height + deltaY < min.height) {
deltaY = -(startingBounds.height - min.height);
// ...
Description
上記のサンプルでは、ツールバーやポップアップメニューから、移動、リサイズ可能なJTableやJTreeをJLayeredPane(JLayeredPaneのデフォルトレイアウトマネージャはnull)に追加できます。
- リサイズボーダーの描画などはMyBlog/ResizableBorder at master · santhosh-tekuri/MyBlog · GitHubを参考
- マウスのドラッグによる移動、リサイズの最大値、最小値の制限などは
%JAVA_HOME%/src/javax/swing/plaf/basic/BasicInternalFrameUI.javaからの引用
JDK1.5でJLayeredPane#setComponentPopupMenuを使う場合、以下のようなマウスリスナー(何も実行しない空のマウスリスナーでよい)を追加しておく必要がある?layer.setComponentPopupMenu(new MyPopupMenu()); layer.addMouseListener(new MouseAdapter() {});
JDK1.6では背面にあるJTableのヘッダが前面にロールオーバーする場合があるJInternalFrameが存在する場合は自動的にJLayeredPane#isOptimizedDrawingEnabled()がfalseになるよう変更されが、このサンプルではJTableなどを直接JLayeredPaneに配置しているためこの現象が発生する- 以前のように
JLayeredPane#isOptimizedDrawingEnabled()が常にfalseを返すようオーバーライドすれば回避可能 - 参考: Component上に重ねて配置したダイアログの表示状態をアニメーション付きで切り替える