JTreeのルートノードアイコンのサイズを変更し、その中央に接続線が描画されるように設定する
Total: 3855, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
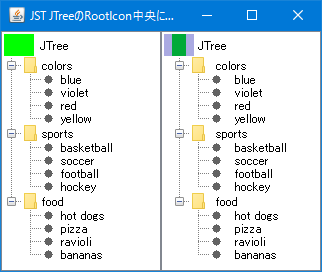
JTreeのルートノードアイコンのみ、そのサイズを拡大し、アイコンの中央に垂直の接続線が描画されるように設定します。
Screenshot

Advertisement
Source Code Examples
int ow = UIManager.getIcon("Tree.openIcon").getIconWidth();
int iw = 32;
int ih = 24;
Icon icon1 = new ColorIcon(Color.GREEN, new Dimension(ow, ih));
Icon icon2 = new ColorIcon(new Color(0x55_00_00_AA, true), new Dimension(iw, ih));
JTree tree = new JTree();
tree.setRowHeight(0);
tree.setBorder(BorderFactory.createEmptyBorder(1, 1 + (iw - ow) / 2, 1, 1));
tree.setCellRenderer(new DefaultTreeCellRenderer() {
@Override public Component getTreeCellRendererComponent(
JTree tree, Object value, boolean selected, boolean expanded,
boolean leaf, int row, boolean hasFocus) {
JLabel l = (JLabel) super.getTreeCellRendererComponent(
tree, value, selected, expanded, leaf, row, hasFocus);
if (value.equals(tree.getModel().getRoot())) {
l.setIcon(icon1);
l.setIconTextGap(2 + (iw - icon1.getIconWidth()) / 2);
}
return l;
}
});
LayerUI<JTree> layerUI = new LayerUI<JTree>() {
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
Graphics2D g2 = (Graphics2D) g.create();
icon2.paintIcon(c, g2, 1, 1);
g2.dispose();
}
};
Description
- 左: デフォルト
tree.setRowHeight(0)でTreeCellRendererが行の高さを決めるように設定- ルートノードのアイコンのみサイズを変更する
TreeCellRendererを設定 - ルートノードアイコンを繋ぐ垂直の接続線は左側寄りの位置に描画される
- 右:
setBorder+JLayertree.setRowHeight(0)でTreeCellRendererが行の高さを決めるように設定JTreeに別途JLayerで描画するルートノードのアイコンの幅だけ余白を設定UIManager.put("Tree.padding", 10)はSynthLookAndFeelでのみ有効?
- ルートノードのアイコンのみ幅はデフォルトで高さを変更する
TreeCellRendererを設定JLabel#setIconTextGap(...)メソッドで別途JLayerで描画するアイコンの幅だけ余白を設定しておく
- 本来
JTreeのルートノードアイコンとして設定したいアイコンをJLayerを使用して描画 - ルートノードアイコンを繋ぐ垂直の接続線は中央に描画される