Summary
Swingの各種コンポーネントで使用する全てのフォントを一気に変更します。
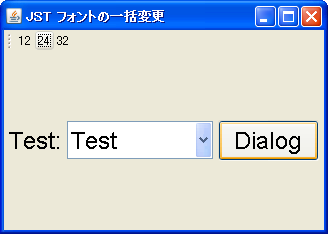
Screenshot

Advertisement
Source Code Examples
private void updateFont(final Font font) {
FontUIResource fontUIResource = new FontUIResource(font);
// for (Map.Entry<?, ?> entry: UIManager.getDefaults().entrySet()) {
UIManager.getLookAndFeelDefaults().forEach((key, value) -> {
if (key.toString().toLowerCase(Locale.ENGLISH).endsWith("font")) {
UIManager.put(key, fontResource);
}
});
// SwingUtilities.updateComponentTreeUI(this);
recursiveUpdateUI(this);
frame.pack();
}
private void recursiveUpdateUI(JComponent p) {
for (Component c: p.getComponents()) {
if (c instanceof JToolBar) {
continue;
} else if (c instanceof JComponent) {
JComponent jc = (JComponent) c;
jc.updateUI();
if (jc.getComponentCount() > 0) {
recursiveUpdateUI(jc);
}
}
}
}
Description
上記のサンプルでは、ツールバーのボタンでコンポーネントが使用するフォントを切り替えています。ただしツールバーだけは、UIのupdate(フォントの変更)を除外しています。
- 全コンポーネントではなく、例えば
JTableのフォントだけ変更したい場合はTable.fontをキーにして以下のように設定するUIManager.put("Table.font", new FontUIResource(font));
- 各コンポーネントのキーは、
UIManagerからUIDefaultsのキー一覧が作成可能// キー一覧の作成例 import javax.swing.UIManager; class Test { public static void main(String[] args) { UIManager.getLookAndFeelDefaults().forEach((key, value) -> System.out.println(key)); } }
MetalLookAndFeelで使用されているボールドフォントは、以下のように変更可能- MetalLookAndFeelで太字フォントを使用しない
UIManager.put("swing.boldMetal", Boolean.FALSE);
- MetalLookAndFeelで太字フォントを使用しない
JComboBox#setFont(...)で使用するフォントのサイズを変更しても、JComboBox自体のサイズが更新されない- JCombobox doesn't get resized according to font size change
combo.setFont(font); // 以下回避方法 combo.setPrototypeDisplayValue(null); // null:default? // or combo.firePropertyChange("prototypeDisplayValue", 0, 1);
- JCombobox doesn't get resized according to font size change
特定のインスタンスだけ、LookAndFeelなどを変更しても常に独自のフォントを設定したい場合、JComponent#updateUI()をオーバーライドして設定する方法もあります。
JLabel label = new JLabel() {
@Override public void updateUI() {
super.updateUI();
setFont(...);
}
};