JTableのセルを横方向に連結する
Total: 13347, Today: 2, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
JTableのセルを横方向に連結するセルレンダラーを作成します。
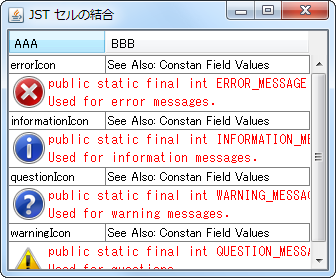
Screenshot

Advertisement
Source Code Examples
class ColumnSpanningCellRenderer extends JPanel implements TableCellRenderer {
private static final int TARGET_COLIDX = 0;
private final JTextArea textArea = new JTextArea(2, 999999);
private final JLabel label = new JLabel();
private final JLabel iconLabel = new JLabel();
private final JScrollPane scroll = new JScrollPane(textArea);
protected ColumnSpanningCellRenderer() {
super(new BorderLayout());
scroll.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_NEVER);
scroll.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
scroll.setBorder(BorderFactory.createEmptyBorder());
scroll.setViewportBorder(BorderFactory.createEmptyBorder());
scroll.setOpaque(false);
scroll.getViewport().setOpaque(false);
textArea.setBorder(BorderFactory.createEmptyBorder());
textArea.setMargin(new Insets(0, 0, 0, 0));
textArea.setForeground(Color.RED);
textArea.setEditable(false);
textArea.setFocusable(false);
textArea.setOpaque(false);
iconLabel.setBorder(BorderFactory.createEmptyBorder(0, 4, 0, 4));
iconLabel.setOpaque(false);
Border b1 = BorderFactory.createEmptyBorder(2, 2, 2, 2);
Border b2 = BorderFactory.createMatteBorder(0, 0, 1, 1, Color.GRAY);
label.setBorder(BorderFactory.createCompoundBorder(b2, b1));
setBackground(textArea.getBackground());
setOpaque(true);
add(label, BorderLayout.NORTH);
add(scroll);
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
OptionPaneDescription d;
if (value instanceof OptionPaneDescription) {
d = (OptionPaneDescription) value;
add(iconLabel, BorderLayout.WEST);
} else {
String title = Objects.toString(value, "");
int mrow = table.convertRowIndexToModel(row);
Object o = table.getModel().getValueAt(mrow, 0);
if (o instanceof OptionPaneDescription) {
OptionPaneDescription t = (OptionPaneDescription) o;
d = new OptionPaneDescription(title, t.icon, t.text);
} else {
d = new OptionPaneDescription(title, null, "");
}
remove(iconLabel);
}
label.setText(d.title);
textArea.setText(d.text);
iconLabel.setIcon(d.icon);
Rectangle cr = table.getCellRect(row, column, false);
if (column != TARGET_COLIDX) {
cr.x -= iconLabel.getPreferredSize().width;
}
scroll.getViewport().setViewPosition(cr.getLocation());
if (isSelected) {
setBackground(Color.ORANGE);
} else {
setBackground(Color.WHITE);
}
return this;
}
}
class OptionPaneDescription {
public final String title;
public final Icon icon;
public final String text;
protected OptionPaneDescription(String title, Icon icon, String text) {
this.title = title;
this.icon = icon;
this.text = text;
}
}
Description
文字列を配置したJTextAreaを各カラムごとにJViewportで表示する領域を切り取ってセルに貼り付けています。さらにJTableのセルの縦罫線自体をtable.setShowVerticalLines(false)などで非表示にしてレンダラー内のJTextAreaは連続しているように見せかけ、代わりに上部のJLabelはBorderを設定することで区切りを表示しています。
- 列の入れ替えには対応していない
0行目だけカラムヘッダのサイズを変更すると描画がおかしくなる?0行目ではなく一番上に表示されている行の表示が乱れているJTextArea#scrollRectToVisible(...)ではなくJViewport#setViewPosition(Point)を使用すると正常にリサイズ可能0行目だけ高さ1の仮行を追加して回避(ソートなどで問題が残る)
JTableのクリック(セル選択?)などで表示が乱れる場合があるJTable#repaint(Rectangle)をオーバーライドして常に全体を描画することで回避
JScrollPane内にJTextAreaを配置せずに直接JTextAreaから表示領域を切り取っても良さそう?