Swing/Wipe のバックアップの現在との差分(No.3)
#navi(contents-page-name): No such page: ST
2021-11-18 (木) 11:29:22
概要
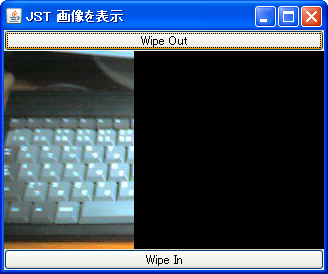
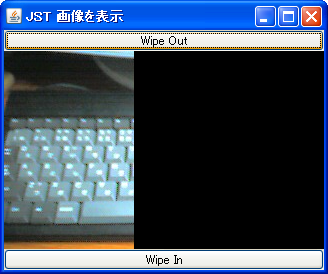
WipeアニメーションでPNG画像を表示します。
Screenshot

Advertisement

サンプルコード
解説
上記のサンプルでは、Timerを使用して位置と幅を変更しながら画像の上に矩形を描画することでWipeアニメーションを実行しています。