Swing/Wipe のバックアップの現在との差分(No.10)
TITLE:Wipeアニメーションで画像を表示
Wipeアニメーションで画像を表示
編集者:Terai Atsuhiro~
作成日:2004-10-18
更新日:2021-11-18 (木) 11:29:22
概要
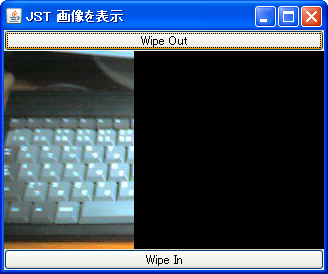
WipeアニメーションでPNG画像を表示します。
Screenshot

Advertisement
概要
WipeアニメーションでPNG画像を表示します。サンプルコード
#spanend
#spanadd
class WipeImage extends JComponent implements ActionListener {
#spanend
private int ww = 0;
public WipeImage() {
super();
setBackground(Color.BLACK);
}
#spandel
#screenshot
#spanend
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
int iw = (int) icon.getIconWidth();
int ih = (int) icon.getIconHeight();
if (direction) {
if (ww < iw) {
ww += 10;
} else {
animator.stop();
}
} else {
if (ww > 0) {
ww -= 10;
} else {
animator.stop();
}
}
g.drawImage(icon.getImage(), 0, 0, iw, ih, this);
g.fillRect(ww, 0, iw - ww, ih);
}
#spandel
**サンプルコード [#w7fb70a8]
#spanend
#spandel
#code{{
#spanend
class WipeImage extends JComponent implements ActionListener {
private int ww = 0;
public WipeImage() {
super();
setBackground(Color.black);
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
int iw = (int)icon.getIconWidth();
int ih = (int)icon.getIconHeight();
if(direction) {
if(ww<iw) ww=ww+10;
else animator.stop();
}else{
if(ww>0) ww=ww-10;
else animator.stop();
}
g.drawImage(icon.getImage(), 0, 0, iw, ih, this);
g.fillRect(ww, 0, iw-ww, ih);
}
public void actionPerformed(ActionEvent e) {
repaint();
}
}
@Override public void actionPerformed(ActionEvent e) {
repaint();
}
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
画像の上に、徐々に位置と幅を変更しながら矩形を描画することでWipeしています。解説
上記のサンプルでは、Timerを使用して位置と幅を変更しながら画像の上に矩形を描画することでWipeアニメーションを実行しています。