Swing/ToolButtonPopup のバックアップの現在との差分(No.7)
TITLE:JToggleButtonからポップアップメニューを開く
JToggleButtonからポップアップメニューを開く
Posted by terai at 2006-07-10-
category: swing
folder: ToolButtonPopup
title: JToggleButtonからポップアップメニューを開く
tags: [JToggleButton, JPopupMenu, JToolBar, Icon]
author: aterai
pubdate: 2006-07-10T10:10:27+09:00
description: クリックするとポップアップメニューを表示するJToggleButtonを作成し、これをツールバーに追加します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2008/12/adding-jpopupmenu-to-jtoolbar-button.html lang: en
概要
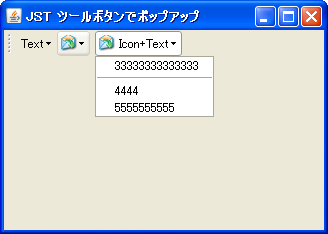
クリックするとポップアップメニューを表示するJToggleButtonを作成し、これをツールバーに追加します。
Screenshot

Advertisement
概要
クリックするとポップアップメニューを表示するJToggleButtonを作成し、これをツールバーに追加します。サンプルコード
#spanend
#spanadd
class MenuArrowIcon implements Icon {
#spanend
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.BLACK);
g2.translate(x, y);
g2.drawLine(2, 3, 6, 3);
g2.drawLine(3, 4, 5, 4);
g2.drawLine(4, 5, 4, 5);
g2.dispose();
}
-&jnlp;
-&jar;
-&zip;
@Override public int getIconWidth() {
return 9;
}
#spandel
#screenshot
#spanend
@Override public int getIconHeight() {
return 9;
}
#spanadd
}
#spanend
#spandel
**サンプルコード [#o01c8911]
#spanend
#spandel
#code{{
#spanend
class MenuToggleButton extends JToggleButton {
private final Icon i = new MenuArrowIcon();
public MenuToggleButton(final AbstractAction aa) {
super(aa);
this.setFocusPainted(false);
this.setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4+i.getIconWidth()));
private static final Icon ARROW_ICON = new MenuArrowIcon();
private JPopupMenu popup;
#spanadd
#spanend
protected MenuToggleButton() {
this("", null);
}
public void paintComponent(Graphics g) {
#spanadd
#spanend
protected MenuToggleButton(Icon icon) {
this("", icon);
}
#spanadd
#spanend
protected MenuToggleButton(String text) {
this(text, null);
}
#spanadd
#spanend
protected MenuToggleButton(String text, Icon icon) {
super();
Action action = new AbstractAction(text) {
@Override public void actionPerformed(ActionEvent e) {
Component b = (Component) e.getSource();
Optional.ofNullable(getPopupMenu()).ifPresent(p -> p.show(b, 0, b.getHeight()));
}
};
action.putValue(Action.SMALL_ICON, icon);
setAction(action);
setFocusable(false);
setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4 + ARROW_ICON.getIconWidth()));
}
#spanadd
#spanend
public JPopupMenu getPopupMenu() {
return popup;
}
#spanadd
#spanend
public void setPopupMenu(JPopupMenu pop) {
this.popup = pop;
pop.addPopupMenuListener(new PopupMenuListener() {
@Override public void popupMenuCanceled(PopupMenuEvent e) {
/* not needed */
}
#spanadd
#spanend
@Override public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
/* not needed */
}
#spanadd
#spanend
@Override public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
setSelected(false);
}
});
}
#spanadd
#spanend
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Dimension dim = getSize();
Insets ins = getInsets();
int x = dim.width-ins.right;
int y = ins.top+(dim.height-ins.top-ins.bottom-i.getIconHeight())/2;
i.paintIcon(this, g, x, y);
int x = dim.width - ins.right;
int y = ins.top + (dim.height - ins.top - ins.bottom - ARROW_ICON.getIconHeight()) / 2;
ARROW_ICON.paintIcon(this, g, x, y);
}
}
解説
上記のサンプルでは、JToggleButtonの右側に余白を設定して、そこに下向きの矢印を上書きしています。解説
-
JToggleButtonの右側に余白を設定してそこに下向きの矢印アイコンを描画 -
JToggleButtonにActionListenerを追加しクリックするとJPopupMenu#show(...)メソッドでJPopupMenuを表示-
JPopupMenuの表示位置はクリック位置ではなくJToggleButtonの下辺になるよう調整
-
参考リンク
- XP Style Icons - Windows Application Icon, Software XP Icons
- アイコン(矢印ではない)を利用しています。
- Swing - Swing bug? cannot set width of JToggleButton