Swing/ToolBarLayout のバックアップの現在との差分(No.14)
TITLE:JToolBarでアイコンボタンを右寄せ
Posted by aterai at 2006-01-23
JToolBarでアイコンボタンを右寄せ
JToolBarでアイコンボタンを右寄せ、下寄せで表示します。-
category: swing
folder: ToolBarLayout
title: JToolBarでアイコンボタンを右寄せ
tags: [JToolBar, JMenuBar, BoxLayout, JButton, Focus]
author: aterai
pubdate: 2006-01-23T14:20:11+09:00
description: JToolBarでアイコンボタンを右寄せ、下寄せで表示します。
image:

概要
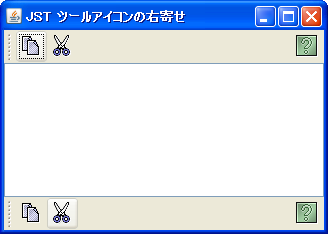
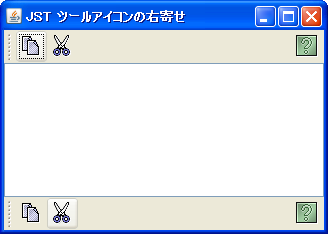
JToolBarでアイコンボタンを右寄せ、下寄せで表示します。
- &jnlp;
- &jar;
- &zip;
Screenshot

Advertisement
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
// jlfgr-1_0.jar
#spanend
String path = "/toolbarButtonGraphics/general/";
#spandel
URL url1 = getClass().getResource(path+"Copy24.gif");
#spanend
#spandel
URL url2 = getClass().getResource(path+"Cut24.gif");
#spanend
#spandel
URL url3 = getClass().getResource(path+"Help24.gif");
#spanend
#spanadd
URL url1 = getClass().getResource(path + "Copy24.gif");
#spanend
#spanadd
URL url2 = getClass().getResource(path + "Cut24.gif");
#spanend
#spanadd
URL url3 = getClass().getResource(path + "Help24.gif");
#spanend
toolbar.add(createToolbarButton(url1));
toolbar.add(createToolbarButton(url2));
toolbar.add(Box.createGlue());
toolbar.add(createToolbarButton(url3));
#spandel
#spanend
#spanadd
// ...
#spanend
private static JButton createToolbarButton(URL url) {
JButton b = new JButton(new ImageIcon(url));
b.setRequestFocusEnabled(false);
// or: b.setFocusPainted(false);
return b;
}
解説
-
JToolBarやJMenuBarのデフォルトレイアウトはBoxLayoutのためBox.createGlue()を間に挟むことでボタンやメニューの右寄せが可能 - ボタンとボタンの間隔を固定値で空けたい場合は
Box.createRigidAreaを使用する-
Box.createHorizontalStrut(...)やBox.createVerticalStrut(...)を使うとツールバーの水平・垂直が切り替わった時に余計な余白が発生する場合がある
-
- 各アイコンはJava look and feel Graphics Repositoryの
jlfgr-1_0.jarがクラスパス内に存在する場合はそこから読み込んでいる
解説
JToolBarのデフォルトレイアウトはBoxLayoutなので、Box.createGlueをアイコンボタンの間に挟むことで右寄せをしています。 ボタンとボタンの間隔を固定値で空けたい場合は、Box.createRigidAreaを使用します。Box.createHorizontalStrutやBox.createVerticalStrutを使うとツールバーが水平垂直に切り替わった時に、余計な余白が出来てしまうことがあります。-
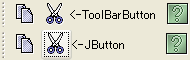
JDK 1.6とJDK 1.5でJToolBarに配置したボタン表示が異なる?-
JComponent#setRequestFocusEnabled(false)(マウスクリックではフォーカスを取得しないがキーボードからは許可)、またはAbstractButton#setFocusable(false)と設定すると同一になる
-
- よく考えれば、ツールバーのボタンが、Focusableになっていると色々面倒…
- コピーボタンを押したらテキストエディタの選択状態が消えたり、参考の質問のような不具合が起こるなど
- 参考
- Swing - JTextPane selection color problemの camickr さんの投稿(2008/10/25 0:34)
- %JAVA_HOME%\demo\jfc\Notepad\src\Notepad.java
- マウスクリックでツールバーボタンにフォーカスが移動すると、コピーボタンを押したらテキストエディタでの文字列選択状態がクリアされたり、参考の質問のような不具合が起こる
- 参考: Swing - JTextPane selection color problemの camickr さんの投稿(2008/10/25 0:34)
-
%JAVA_HOME%/demo/jfc/Notepad/src/Notepad.java
参考リンク
参考リンク
- Java look and feel Graphics Repository
- Swing - Buttons like Netbeans'
- Customizing Menu Layout - How to Use Menus (The Java™ Tutorials > Creating a GUI With JFC/Swing > Using Swing Components)
- JComponent#setRequestFocusEnabled(boolean) (Java Platform SE 8)
- AbstractButton#setFocusPainted(boolean) (Java Platform SE 8)
コメント
コメント
- 環境によって、上記のサンプルが右寄せにならない場合もあるようです。 -- aterai
-
setRequestFocusEnabled(false)、スクリーンショット更新。 -- aterai