Swing/ToolBarLayout のバックアップの現在との差分(No.10)
TITLE:JToolBarでアイコンボタンを右寄せ
JToolBarでアイコンボタンを右寄せ
編集者:Terai Atsuhiro~
作成日:2006-01-23
更新日:2024-02-03 (土) 14:29:23
概要
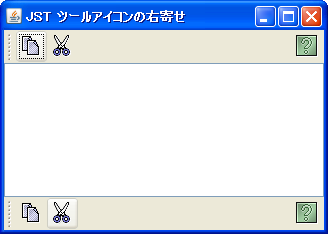
JToolBarでアイコンボタンを右寄せ、下寄せで表示します。
Screenshot

Advertisement
概要
JToolBarでアイコンボタンを右寄せ、下寄せで表示します。#screenshot
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
// jlfgr-1_0.jar
#spanend
String path = "/toolbarButtonGraphics/general/";
#spandel
URL url1 = getClass().getResource(path+"Copy24.gif");
#spanend
#spandel
URL url2 = getClass().getResource(path+"Cut24.gif");
#spanend
#spandel
URL url3 = getClass().getResource(path+"Help24.gif");
#spanend
#spandel
toolbar.add(new JButton(new ImageIcon(url1)));
#spanend
#spandel
toolbar.add(new JButton(new ImageIcon(url2)));
#spanend
#spanadd
URL url1 = getClass().getResource(path + "Copy24.gif");
#spanend
#spanadd
URL url2 = getClass().getResource(path + "Cut24.gif");
#spanend
#spanadd
URL url3 = getClass().getResource(path + "Help24.gif");
#spanend
#spanadd
toolbar.add(createToolbarButton(url1));
#spanend
#spanadd
toolbar.add(createToolbarButton(url2));
#spanend
toolbar.add(Box.createGlue());
#spandel
toolbar.add(new JButton(new ImageIcon(url3)));
#spanend
#spanadd
toolbar.add(createToolbarButton(url3));
#spanend
#spanadd
// ...
#spanend
#spanadd
private static JButton createToolbarButton(URL url) {
#spanend
JButton b = new JButton(new ImageIcon(url));
b.setRequestFocusEnabled(false);
// or: b.setFocusPainted(false);
return b;
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
JToolBarはデフォルトの場合、BoxLayoutを使用するので、Box.createGlueをアイコンボタンの間に挟むことで右寄せをしています。解説
-
JToolBarやJMenuBarのデフォルトレイアウトはBoxLayoutのためBox.createGlue()を間に挟むことでボタンやメニューの右寄せが可能 - ボタンとボタンの間隔を固定値で空けたい場合は
Box.createRigidAreaを使用する-
Box.createHorizontalStrut(...)やBox.createVerticalStrut(...)を使うとツールバーの水平・垂直が切り替わった時に余計な余白が発生する場合がある
-
- 各アイコンはJava look and feel Graphics Repositoryの
jlfgr-1_0.jarがクラスパス内に存在する場合はそこから読み込んでいる
JDK 6 で、JDK 5 のようなボタン表示にするには、以下のようなリスナを追加して描画し直す必要があるようです。
- Swing - Buttons like Netbeans'
-
JDK 1.6とJDK 1.5でJToolBarに配置したボタン表示が異なる?-
JComponent#setRequestFocusEnabled(false)(マウスクリックではフォーカスを取得しないがキーボードからは許可)、またはAbstractButton#setFocusable(false)と設定すると同一になる
-
#spanend
#spandel
class ToolBarButton extends JButton {
#spanend
public ToolBarButton(ImageIcon icon) {
super(icon);
setContentAreaFilled(false);
setFocusPainted(false);
addMouseListener(new MouseAdapter() {
public void mouseEntered(MouseEvent me) {
setContentAreaFilled(true);
}
public void mouseExited(MouseEvent me) {
setContentAreaFilled(false);
}
});
}
#spandel
}
#spanend
#spandel
参考リンク
- Java look and feel Graphics Repository
- Swing - Buttons like Netbeans'
- マウスクリックでツールバーボタンにフォーカスが移動すると、コピーボタンを押したらテキストエディタでの文字列選択状態がクリアされたり、参考の質問のような不具合が起こる
- 参考: Swing - JTextPane selection color problemの camickr さんの投稿(2008/10/25 0:34)
-
%JAVA_HOME%/demo/jfc/Notepad/src/Notepad.java
コメント
- 環境によって、上記のサンプルが右寄せにならない場合もあるようです。 -- terai
参考リンク
- Java look and feel Graphics Repository
- Swing - Buttons like Netbeans'
- Customizing Menu Layout - How to Use Menus (The Java™ Tutorials > Creating a GUI With JFC/Swing > Using Swing Components)
- JComponent#setRequestFocusEnabled(boolean) (Java Platform SE 8)
- AbstractButton#setFocusPainted(boolean) (Java Platform SE 8)