Swing/TimerAction のバックアップの現在との差分(No.13)
- category: swing
folder: TimerAction
title: Timerの使用数を変更
tags: [Timer, Animation]
author: aterai
pubdate: 2014-04-14T00:48:39+09:00
description: パネルのタイルアニメーションで使用するjava.swing.Timerの数を変更して動作のテストを行います。
image:

概要
パネルのタイルアニメーションで使用するjava.swing.Timerの数を変更して動作のテストを行います。
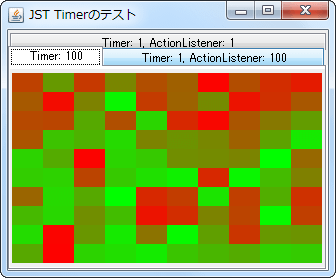
Screenshot

Advertisement
サンプルコード
// Timer: 1, ActionListener: 100
class Tile2 extends JComponent {
private int red;
public Tile2(final Random rnd, Timer timer) {
super();
timer.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
red = rnd.nextInt(255);
repaint();
}
});
}
@Override public Dimension getPreferredSize() {
return new Dimension(10, 10);
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(new Color(red, 255 - red, 0));
g.fillRect(0, 0, getWidth(), getHeight());
}
}
解説
Timer: 10010x10個のアニメーション用タイル(JComponent)一つにそれぞれTimerを生成して使用(その為Timerも10x10個存在する)JDK 1.7.0_40以降で低速JDK 1.8.0以降はJDK 1.7.0_25と同等
Timer: 1, ActionListener: 100Timerは1個だけ用意しこれにTimer#addActionListener(...)メソッドで100個のActionListenerを追加して使用
Timer: 1, ActionListener: 11個のTimerを使用しforループで10x10のラベルの色を変更してアニメーションを実行
参考リンク
- java - javax.swing.Timer slowdown in Java7u40 - Stack Overflow
JDK 1.7.0_25までは、どれも同じような速度でアニメーションするが、JDK 1.7.0_40以降はTimerの数を減らさないと遅くなる(JDK 1.8.0はJDK 1.7.0_25と同等に速い)- JDK-7167780 Hang javasoft.sqe.tests.api.javax.swing.Timer.Ctor2Tests - Java Bug Systemの修正が影響していた?
- JDK-7167780 Hang javasoft.sqe.tests.api.javax.swing.Timer.Ctor2Tests - Java Bug Systemの修正が影響していた?