Swing/TableSortIcon のバックアップの現在との差分(No.6)
- category: swing
folder: TableSortIcon
title: JTableのソートアイコンを変更
tags: [JTable, JTableHeader, Icon, UIManager]
author: aterai
pubdate: 2008-07-07T11:40:12+09:00
description: JTableのソートアイコンを非表示にしたり、別の画像に変更します。
image:

概要
JTableのソートアイコンを非表示にしたり、別の画像に変更します。
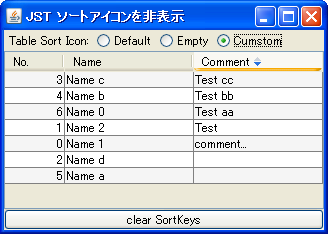
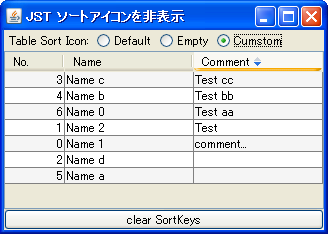
Screenshot

Advertisement
サンプルコード
#spandel
Icon emptyIcon = new Icon() {
#spanend
@Override public void paintIcon(Component c, Graphics g, int x, int y) {}
@Override public int getIconWidth() { return 0; }
@Override public int getIconHeight() { return 0; }
#spandel
};
#spanend
#spandel
UIManager.put("Table.ascendingSortIcon", new IconUIResource(emptyIcon));
#spanend
#spandel
UIManager.put("Table.descendingSortIcon", new IconUIResource(emptyIcon));
#spanend
#spanadd
class EmptyIcon implements Icon {
#spanend
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
/* Empty icon */
}
#spanadd
#spanend
@Override public int getIconWidth() {
return 0;
}
#spanadd
#spanend
@Override public int getIconHeight() {
return 0;
}
#spanadd
}
#spanend
#spanadd
// ...
#spanend
#spanadd
UIManager.put("Table.ascendingSortIcon", new IconUIResource(new EmptyIcon()));
#spanend
#spanadd
UIManager.put("Table.descendingSortIcon", new IconUIResource(new EmptyIcon()));
#spanend
解説
上記のサンプルでは、UIManagerを使用してJTableのヘッダに表示されるソートアイコンを変更しています。
- サイズ
0のIconでソートアイコンを非表示 - 透過
png画像から生成したソートアイコンを表示 -
Default-
UIManager.getLookAndFeelDefaults().getIcon("Table.ascendingSortIcon")などで取得したLookAndFeelでのデフォルトソートアイコンを表示
-
-
Empty- サイズ
0のIconでソートアイコンを非表示化
- サイズ
-
Custom- 透過
png画像から生成したソートアイコンを表示
- 透過