Swing/SpringLayout のバックアップの現在との差分(No.9)
SpringLayoutでリスト状に並べる
編集者:Terai Atsuhiro~
作成日:2004-03-22
更新日:2021-08-20 (金) 14:02:05
Summary
SpringLayoutを使用して、各ラベルのサイズとパネルからの距離が一定の比率になるような配置を指定します。
概要
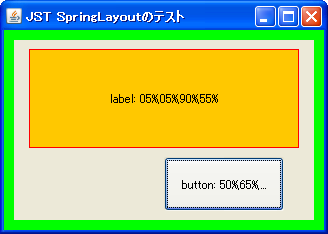
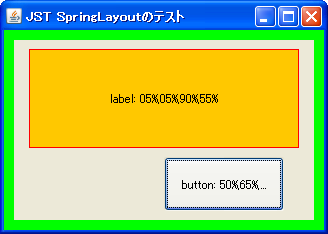
高さの異なるコンポーネントをリスト状に並べてみます。Screenshot

Advertisement

Source Code Examples
#spanend
#spanadd
private static void setScaleAndAdd(
#spanend
JComponent parent, SpringLayout layout, JComponent child,
float sx, float sy, float sw, float sh) {
Spring panelw = layout.getConstraint(SpringLayout.WIDTH, parent);
Spring panelh = layout.getConstraint(SpringLayout.HEIGHT, parent);
#spandel
**サンプルコード [#gefca96e]
#spanend
public void addComp(JComponent label) {
SpringLayout layout = new SpringLayout();
Component[] list = pnl.getComponents();
if(list.length==0) {
layout.putConstraint(
SpringLayout.WEST,label,0,SpringLayout.WEST,pnl);
layout.putConstraint(
SpringLayout.NORTH,label,0,SpringLayout.NORTH,pnl);
}else{
JComponent cmp = null;
for(int i=0;i<list.length;i++) {
JComponent tmp = (JComponent)list[i];
layout.putConstraint(
SpringLayout.WEST,tmp,0,SpringLayout.WEST,pnl);
if(cmp==null) {
layout.putConstraint(
SpringLayout.NORTH,tmp,0,SpringLayout.NORTH,pnl);
}else{
layout.putConstraint(
SpringLayout.NORTH,tmp,0,SpringLayout.SOUTH,cmp);
}
cmp = tmp;
}
layout.putConstraint(
SpringLayout.WEST,label,0,SpringLayout.WEST,pnl);
layout.putConstraint(
SpringLayout.NORTH,label,0,SpringLayout.SOUTH,cmp);
}
pnl.add(label);
pnl.setLayout(layout);
initComps();
}
SpringLayout.Constraints c = layout.getConstraints(child);
c.setX(Spring.scale(panelw, sx));
c.setY(Spring.scale(panelh, sy));
c.setWidth(Spring.scale(panelw, sw));
c.setHeight(Spring.scale(panelh, sh));
public void initComps() {
Rectangle rv = scroll.getViewport().getViewRect();
Insets ins = pnl.getInsets();
int cw = (int)rv.getWidth() - ins.left - ins.right;
int ch = 0;
Component[] list = pnl.getComponents();
for(int i=0;i<list.length;i++) {
JComponent tmp = (JComponent)list[i];
int th = tmp.getPreferredSize().height;
tmp.setPreferredSize(new Dimension(cw, th));
ch = ch + th;
}
Dimension d = new Dimension(
(int)rv.getWidth(),ch+ins.top+ins.bottom);
pnl.setPreferredSize(d);
pnl.revalidate();
}
parent.add(child);
#spanadd
}
#spanend
-[[サンプルを起動>http://terai.xrea.jp/swing/springlayout/sample.jnlp]]
-[[jarファイル>http://terai.xrea.jp/swing/springlayout/sample.jar]]
-[[ソース>http://terai.xrea.jp/swing/springlayout/src.zip]]
#spanadd
// public void initLayout() {
#spanend
#spanadd
// SpringLayout layout = new SpringLayout();
#spanend
#spanadd
// Insets i = panel.getInsets();
#spanend
#spanadd
// int w = panel.getWidth() - i.left - i.right;
#spanend
#spanadd
// int h = panel.getHeight() - i.top - i.bottom;
#spanend
#spanadd
//
#spanend
#spanadd
// l1.setPreferredSize(new Dimension(w * 90 / 100, h * 55 / 100));
#spanend
#spanadd
// l2.setPreferredSize(new Dimension(w * 40 / 100, h * 30 / 100));
#spanend
#spanadd
//
#spanend
#spanadd
// layout.putConstraint(SpringLayout.WEST, l1, w * 5 / 100,
#spanend
#spanadd
// SpringLayout.WEST, panel);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.NORTH, l1, h * 5 / 100,
#spanend
#spanadd
// SpringLayout.NORTH, panel);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.WEST, l2, w * 50 / 100,
#spanend
#spanadd
// SpringLayout.WEST, panel);
#spanend
#spanadd
// //layout.putConstraint(SpringLayout.WEST, l2, 0, SpringLayout.WEST, l1);
#spanend
#spanadd
// layout.putConstraint(SpringLayout.SOUTH, l2, -h * 5 / 100,
#spanend
#spanadd
// SpringLayout.SOUTH, panel);
#spanend
#spanadd
//
#spanend
#spanadd
// panel.setLayout(layout);
#spanend
#spanadd
// panel.revalidate();
#spanend
#spanadd
// }
#spanend
#spanadd
解説
上記のサンプルでは、SpringLayoutを使ってパネルにコンポーネントを並べています。右クリックのポップアップメニューから、高さの異なるラベルとボタンを追加することができます。追加されたこれらのコンポーネントの幅はJListのようにViewportに合わせて変化しますが、高さはsetPreferredSize()で設定されたものを維持します。Description
上記のサンプルでは、SpringLayoutを使って2つのJComponentをパネル内にレイアウトしています。
チュートリアルのSpringFormにあるSpringUtilitiesを使うとサンプルのaddCompメソッドは、以下のように書くこともできます。
public void addComp2(JComponent cmp) { pnl.add(cmp); Component[] list = pnl.getComponents(); SpringUtilities.makeCompactGrid(pnl, list.length, 1, //rows, cols 6, 6, //initX, initY 6, 6); //xPad, yPad initComps(); }
コメント
-
JLabel- 幅はパネルの
90%、高さは55%になるよう設定 - 左上座標は親パネルの左上から
x: 5%、y: 5%の位置 -
パネルと自身のWESTからの距離5%、パネルと自身のNORTHからの距離5%
- 幅はパネルの
-
JButton- 幅はパネルの
40%、高さは30%になるよう設定 - 左上座標は、親パネルの左上から
x: 50%、y: 65%の位置 -
パネルと自身のWESTからの距離50%、パネルと自身のSOUTHからの距離-5%
- 幅はパネルの