- category: swing
folder: SliderLabelTable
title: JSliderの目盛にアイコンや文字列を追加する
tags: [JSlider, JLabel, Icon, JButton]
author: aterai
pubdate: 2009-02-23T12:08:35+09:00
description: JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
image:

概要
Summary
JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
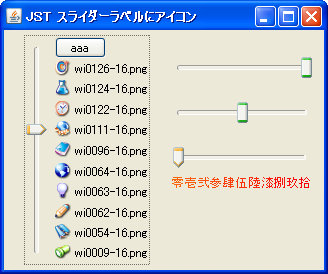
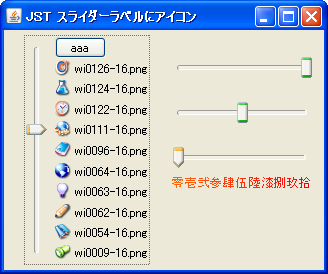
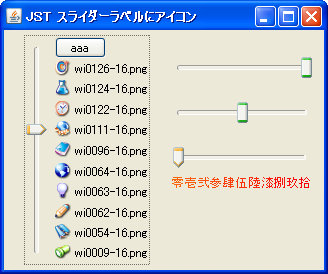
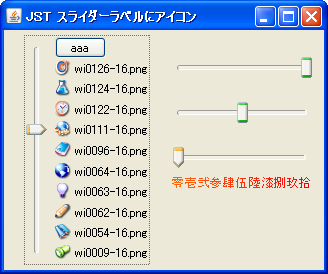
Screenshot

サンプルコード
Source Code Examples
#spandel
Hashtable<Integer, Component> labelTable = new Hashtable<>();
#spanend
#spandel
int c = 0;
#spanend
#spandel
for (String s: Arrays.asList(
#spanend
#spanadd
List<Icon> list1 = Stream.of(
#spanend
"wi0009-16.png", "wi0054-16.png", "wi0062-16.png",
"wi0063-16.png", "wi0064-16.png", "wi0096-16.png",
"wi0111-16.png", "wi0122-16.png", "wi0124-16.png",
"wi0126-16.png")) {
labelTable.put(c++,
new JLabel(s, new ImageIcon(getClass().getResource(s)),
SwingConstants.RIGHT));
#spandel
}
#spanend
#spandel
labelTable.put(c, new JButton("aaa"));
#spanend
#spandel
JSlider slider1 = new JSlider(SwingConstants.VERTICAL, 0, 10, 0);
#spanend
#spandel
slider1.setLabelTable(labelTable);
#spanend
"wi0126-16.png").map(MainPanel::makeIcon).collect(Collectors.toList());
#spanadd
JSlider slider1 = new JSlider(SwingConstants.VERTICAL, 0, list1.size() - 1, 0);
#spanend
slider1.setSnapToTicks(true);
#spanadd
slider1.setMajorTickSpacing(1);
#spanend
slider1.setPaintTicks(true);
slider1.setPaintLabels(true);
#spanadd
Object labelTable1 = slider1.getLabelTable();
#spanend
#spanadd
if (labelTable1 instanceof Map) {
#spanend
((Map<?, ?>) labelTable1).forEach((key, value) -> {
if (key instanceof Integer && value instanceof JLabel) {
int idx = (Integer) key;
JLabel l = (JLabel) value;
l.setIcon(list1.get(idx));
l.setText(null);
l.setBorder(BorderFactory.createEmptyBorder(0, 1, 0, 1));
}
});
#spanadd
}
#spanend
#spanadd
slider1.setLabelTable(slider1.getLabelTable()); // Update LabelTable
#spanend
View in GitHub: Java, Kotlin解説
上記のサンプルでは、JSlider#setLabelTable(Dictionary)メソッドを使用して、任意のキーと値のペアで作成したマップを追加し、スライダーのラベルを以下のように変更しています。
Description
上記のサンプルでは、JSlider#setLabelTable(Dictionary)メソッドを使用して任意のキーと値のペアで作成したマップを追加し、スライダーのラベルを以下のように変更しています。
- 左
- アイコンを設定した
JLabelと、JButtonを追加
- 左: 垂直
JSlider
- アイコンを設定した
JLabelとJButtonを追加
- 右下: 水平
JSlider
参考リンク
Reference