Swing/ResetRowFilter のバックアップの現在との差分(No.3)
TITLE:JTableのRowFilterを一旦解除してソート
Posted by aterai at 2008-11-03
JTableのRowFilterを一旦解除してソート
JTableのRowFilterを一旦解除してソートし、再びフィルタを設定することで表示される行を更新します。-
category: swing
folder: ResetRowFilter
title: JTableのRowFilterを一旦解除してソート
tags: [JTable, RowFilter, TableRowSorter]
author: aterai
pubdate: 2008-11-03T16:35:24+09:00
description: JTableのRowFilterを一旦解除してソートし、再びフィルタを設定することで表示される行を更新します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/03/reset-rowfilter-before-sorting.html lang: en
概要
JTableのRowFilterを一旦解除してソートし、再びフィルタを設定することで表示される行を更新します。
- &jnlp;
- &jar;
- &zip;
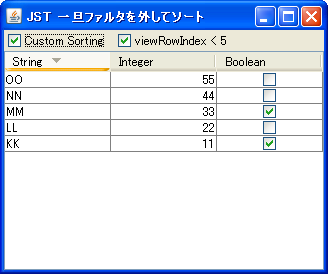
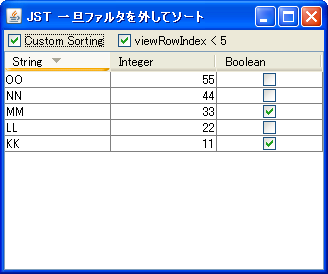
Screenshot

Advertisement
サンプルコード
#spanend
#spandel
final RowFilter<TableModel, Integer> filter = new RowFilter<TableModel, Integer>() {
#spanend
@Override
public boolean include(Entry<? extends TableModel, ? extends Integer> entry) {
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
RowFilter<TableModel, Integer> filter = new RowFilter<TableModel, Integer>() {
#spanend
@Override public boolean include(Entry<? extends TableModel, ? extends Integer> entry) {
int vidx = table.convertRowIndexToView(entry.getIdentifier());
return vidx<USER_SPECIFIED_NUMBER_OF_ROWS;
return vidx < USER_SPECIFIED_NUMBER_OF_ROWS;
}
};
#spandel
final TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model) {
#spanend
@Override
public void toggleSortOrder(int column) {
if(check.isSelected()) {
#spanadd
TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model) {
#spanend
@Override public void toggleSortOrder(int column) {
if (check.isSelected()) {
RowFilter<? super TableModel, ? super Integer> f = getRowFilter();
setRowFilter(null);
super.toggleSortOrder(column);
setRowFilter(f);
}else{
} else {
super.toggleSortOrder(column);
}
}
};
table.setRowSorter(sorter);
sorter.setSortKeys(Arrays.asList(new RowSorter.SortKey(1, SortOrder.DESCENDING)));
解説
上記のサンプルでは、A.「viewRowIndex<5」をチェックすると、ソートされていても表示上の0から4行目までの5行のみ表示されるフィルタがかかります。解説
上記のサンプルでは、☑viewRowIndex<5をチェックするとソート状態とは無関係に表示上の0から4行目までの5行のみ表示されるフィルタが掛かります。
- Costom Sorting チェック無し
- Aのフィルタで「AA-ee」が表示されている場合、String列で昇順から降順にソートすると「ee-AA」となる
-
Custom Sortingチェック無し- ☑
viewRowIndex<5のフィルタでAA-eeが表示されている場合、String列で昇順から降順にソートするとee-AAとなる
- ☑
-
Custom Sortingチェック有り- ☑
viewRowIndex<5のフィルタでAA-eeが表示されている場合、String列で昇順から降順にソートするとOO-KKとなる-
toggleSortOrderメソッドをオーバーライドして一旦TableRowSorter#setRowFilter(null)を実行し、RowFilterを解除してから昇順から降順にソートOO-KK-AA、その後再びRowFilterを設定するとOO-KKが表示される
-
- ☑
- Costom Sorting チェック有り
- Aのフィルタで「AA-ee」が表示されている場合、String列で昇順から降順にソートすると「OO-KK」となる
- toggleSortOrder メソッドをオーバーライドして、一旦RowFilterを解除(setRowFilter(null))してから昇順から降順にソート「OO-KK-AA」、その後再びRowFilterを設定するので「OO-KK」が表示される
- -
- Aのフィルタで「AA-ee」が表示されている場合、String列で昇順から降順にソートすると「OO-KK」となる
- 以下のように
toggleSortOrderメソッドをオーバーライドし、すべての行が変更されている可能性があることをリスナーに通知してから再度ソートを実行する方法もある
- -
以下、一旦RowFilterを解除して・・・ではなく、DefaultRowSorter#allRowsChanged() を使用する方法?です。
#spandel final TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model) { #spanend @Override public void toggleSortOrder(int column) { if(check.isSelected()) { //((AbstractTableModel)table.getModel()).fireTableDataChanged(); allRowsChanged(); super.toggleSortOrder(column); allRowsChanged(); }else{ super.toggleSortOrder(column); #spanadd TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model) { #spanend @Override public void toggleSortOrder(int column) { super.toggleSortOrder(column); if (check.isSelected()) { model.fireTableDataChanged(); // ??? allRowsChanged(); // modelRowCount = getModelWrapper().getRowCount(); sort(); } } };
コメント
- もっと簡単な方法がありそう・・・。 -- aterai
参考リンク
- Specification for the javax.swing.DefaultRowSorter.setSortsOnUpdates/rowsUpdated method is not clear