Swing/RearrangeToolBarIcon のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RearrangeToolBarIcon へ行く。
- 1 (2013-04-08 (月) 01:18:50)
- 2 (2013-04-08 (月) 21:04:19)
- 3 (2013-09-20 (金) 04:34:20)
- 4 (2013-10-11 (金) 12:52:39)
- 5 (2014-11-22 (土) 04:06:27)
- 6 (2014-12-08 (月) 00:01:08)
- 7 (2015-03-06 (金) 19:04:54)
- 8 (2015-03-25 (水) 16:57:08)
- 9 (2015-04-05 (日) 23:09:28)
- 10 (2016-05-16 (月) 11:46:29)
- 11 (2017-08-02 (水) 15:33:01)
- 12 (2018-02-24 (土) 19:51:30)
- 13 (2018-08-03 (金) 14:07:29)
- 14 (2019-09-17 (火) 19:15:30)
- 15 (2021-05-05 (水) 05:12:09)
- 16 (2024-02-02 (金) 11:59:59)
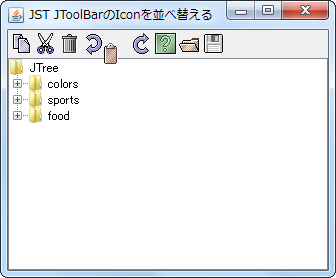
- title: JToolBarに配置したアイコンをドラッグして並べ替える
tags: [JToolBar, JLabel, Icon, DragAndDrop, MouseListener, MouseMotionListener, JWindow]
author: aterai
pubdate: 2013-04-08T01:18:50+09:00
description: JToolBarに配置したアイコンをドラッグ&ドロップで並べ替えます。
hreflang:
href: http://java-swing-tips.blogspot.com/2013/04/rearrange-jtoolbar-icon-by-drag-and-drop.html lang: en
概要
JToolBarに配置したアイコンをドラッグ&ドロップで並べ替えます。
Screenshot

Advertisement
サンプルコード
class DragHandler extends MouseAdapter{
private final JWindow window = new JWindow();
private Component draggingComonent = null;
private int index = -1;
private Component gap = Box.createHorizontalStrut(24);
private Point startPt = null;
private int gestureMotionThreshold = DragSource.getDragThreshold();
public DragHandler() {
window.setBackground(new Color(0, true));
}
@Override public void mousePressed(MouseEvent e) {
JComponent parent = (JComponent) e.getComponent();
if (parent.getComponentCount() <= 1) {
startPt = null;
return;
}
startPt = e.getPoint();
}
@Override public void mouseDragged(MouseEvent e) {
Point pt = e.getPoint();
JComponent parent = (JComponent) e.getComponent();
int t = Math.sqrt(Math.pow(pt.x - startPt.x, 2) + Math.pow(pt.y - startPt.y, 2))
if (startPt != null && t > gestureMotionThreshold) {
startPt = null;
Component c = parent.getComponentAt(pt);
index = parent.getComponentZOrder(c);
if (c == parent || index < 0) {
return;
}
draggingComonent = c;
parent.remove(draggingComonent);
parent.add(gap, index);
parent.revalidate();
parent.repaint();
window.add(draggingComonent);
window.pack();
Dimension d = draggingComonent.getPreferredSize();
Point p = new Point(pt.x - d.width / 2, pt.y - d.height / 2);
SwingUtilities.convertPointToScreen(p, parent);
window.setLocation(p);
window.setVisible(true);
return;
}
if (!window.isVisible() || draggingComonent==null) {
return;
}
Dimension d = draggingComonent.getPreferredSize();
Point p = new Point(pt.x - d.width / 2, pt.y - d.height / 2);
SwingUtilities.convertPointToScreen(p, parent);
window.setLocation(p);
for (int i = 0; i < parent.getComponentCount(); i++) {
Component c = parent.getComponent(i);
Rectangle r = c.getBounds();
Rectangle r1 = new Rectangle(r.x, r.y, r.width / 2, r.height);
Rectangle r2 = new Rectangle(r.x + r.width / 2, r.y, r.width / 2, r.height);
if (r1.contains(pt)) {
if (c == gap) {
return;
}
int n = i - 1 >= 0 ? i : 0;
parent.remove(gap);
parent.add(gap, n);
parent.revalidate();
parent.repaint();
return;
} else if (r2.contains(pt)) {
if (c == gap) {
return;
}
parent.remove(gap);
parent.add(gap, i);
parent.revalidate();
parent.repaint();
return;
}
}
parent.remove(gap);
parent.revalidate();
parent.repaint();
}
@Override public void mouseReleased(MouseEvent e) {
startPt = null;
if (!window.isVisible() || draggingComonent==null) {
return;
}
Point pt = e.getPoint();
JComponent parent = (JComponent) e.getComponent();
Component cmp = draggingComonent;
draggingComonent = null;
window.setVisible(false);
for (int i = 0; i < parent.getComponentCount(); i++) {
Component c = parent.getComponent(i);
Rectangle r = c.getBounds();
Rectangle r1 = new Rectangle(r.x, r.y, r.width / 2, r.height);
Rectangle r2 = new Rectangle(r.x + r.width / 2, r.y, r.width / 2, r.height);
if (r1.contains(pt)) {
int n = i - 1 >= 0 ? i : 0;
parent.remove(gap);
parent.add(cmp, n);
parent.revalidate();
parent.repaint();
return;
} else if (r2.contains(pt)) {
parent.remove(gap);
parent.add(cmp, i);
parent.revalidate();
parent.repaint();
return;
}
}
if (parent.getBounds().contains(pt)) {
parent.remove(gap);
parent.add(cmp);
} else {
parent.remove(gap);
parent.add(cmp, index);
}
parent.revalidate();
parent.repaint();
}
}
解説
上記のサンプルでは、JToolBarにMouseListenerとMouseMotionListenerを追加して、JLabelに配置したアイコンを並べ替えています。
- ドラッグされて移動対象になった
JLabelは、JToolBarから削除され、透明なJWindowに移動JWindowなので、元のフレームの外側にも移動可能
- ドロップする位置に
JWindowが移動してきた場合、JToolBarにBox.createHorizontalStrut(24);で作成したアイコンと同じ幅のBoxを配置 JLabelがドロップされると、ダミーのBoxは削除され、JLabelと入れ替えJWindowは非表示に設定JToolBar以外の場所にドロップされた場合は、ドラッグ前の位置にJLabelを戻す
- 制限
JToolBar#setFloatable(false);にしないとアイコンを移動できないJButtonなどを移動できない- 非表示のコンポーネント(
Box.createGlue()など)がドラッグできてしまう Ubuntuなどで移動の描画がチラつく