Swing/PlaceholderForEmptyTable のバックアップの現在との差分(No.1)
TITLE:JTableが空の場合、中央にJComponentを表示する
Posted by terai at 2010-09-13
JTableが空の場合、中央にJComponentを表示する
JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。-
category: swing
folder: PlaceholderForEmptyTable
title: JTableが空の場合、中央にJComponentを表示する
tags: [JTable, JEditorPane, GridBagLayout, URL]
author: aterai
pubdate: 2010-09-13T11:14:48+09:00
description: JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2010/09/placeholder-for-empty-jtable.html lang: en
Summary
JTableが空の場合、表領域の中央に任意のJComponentが表示されるように設定します。
- &jnlp;
- &jar;
- &zip;
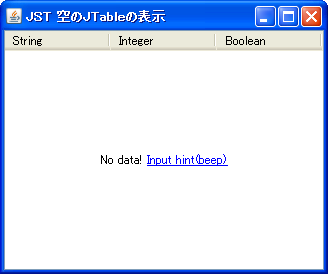
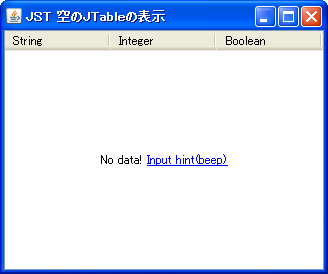
Screenshot

Advertisement
#screenshot
Source Code Examples
#spanend
#spanadd
String placeholder = "<html>No data! <a href='#placeholder'>Input hint(beep)";
#spanend
#spanadd
JEditorPane hint = new JEditorPane("text/html", placeholder);
#spanend
#spanadd
hint.setOpaque(false);
#spanend
#spanadd
hint.setEditable(false);
#spanend
#spanadd
hint.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
#spanend
#spanadd
hint.addHyperlinkListener(e -> {
#spanend
if (e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
UIManager.getLookAndFeel().provideErrorFeedback((Component) e.getSource());
}
#spanadd
});
#spanend
#spandel
**サンプルコード [#qf7e20d3]
#spanend
#spandel
#code{{
#spanend
table.setFillsViewportHeight(true);
table.setLayout(new GridBagLayout());
table.add(hint);
#spanadd
#spanend
#spanadd
model.addTableModelListener(new TableModelListener() {
#spanend
@Override public void tableChanged(TableModelEvent e) {
DefaultTableModel model = (DefaultTableModel) e.getSource();
hint.setVisible(model.getRowCount() == 0);
}
#spanadd
});
#spanend
解説
上記のサンブルでは、JTableに編集不可にしたJEditorPaneを追加し、以下のように設定して、常に中央にレイアウトされるように設定しています。- JTable#setFillsViewportHeight(true) として、JTableの高さがJViewportの高さより小さい場合、両者が同じ高さになるように設定
- JTableのレイアウトを null から、GridBagLayout に変更
Description
-
JTable#setFillsViewportHeight(true)としてJTableの高さがJViewportの高さより小さい場合、両者が同じ高さになるように設定 -
JTableのレイアウトをnullからGridBagLayoutに変更して追加した編集不可のJEditorPaneが中央に配置されるよう設定 -
TableModelListener#tableChanged(...)イベントが発生したときモデルに行が存在するかどうかでJEditorPaneの表示・非表示を切り替える
#spanend
#spandel
private class TablePopupMenu extends JPopupMenu {
#spanend
private final Action deleteAction = new AbstractAction("delete") {
@Override public void actionPerformed(ActionEvent e) {
JTable table = (JTable)getInvoker();
DefaultTableModel model = (DefaultTableModel)table.getModel();
int[] selection = table.getSelectedRows();
if(selection==null || selection.length<=0) return;
for(int i=selection.length-1;i>=0;i--) {
model.removeRow(table.convertRowIndexToModel(selection[i]));
}
if(table.getRowCount()==0) editor.setVisible(true);
}
};
#spandel
//......
#spanend
#spandel