Swing/ListCellAnimation のバックアップの現在との差分(No.1)
TITLE:JListのセルのアニメーション
JListのセルのアニメーション
編集者:Terai Atsuhiro~
作成日:2006-11-27
更新日:2021-02-12 (金) 14:31:28
概要
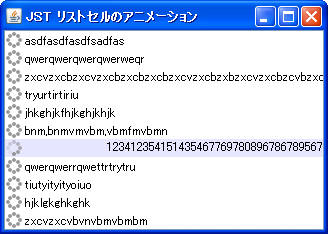
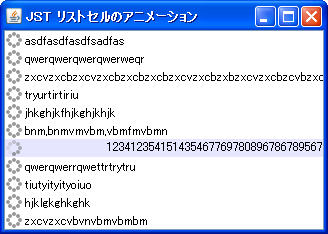
JListの選択されたセルをアニメーションさせます。
Screenshot

Advertisement
概要
JListの選択されたセルをアニメーションさせます。サンプルコード
#spanend
#spanadd
class AnimeListCellRenderer extends JPanel implements ListCellRenderer {
#spanend
private static final Color selectedColor = new Color(230, 230, 255);
private final AnimeIcon icon = new AnimeIcon();
private final MarqueeLabel label = new MarqueeLabel();
private final javax.swing.Timer animator;
private final JList list;
private boolean isRunning = false;
int animate_index = -1;
#spandel
#screenshot
#spanend
public AnimeListCellRenderer(final JList l) {
super(new BorderLayout());
this.list = l;
animator = new Timer(80, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
int i = l.getSelectedIndex();
if (isRunning = (i >= 0)) {
l.repaint(l.getCellBounds(i, i));
}
}
});
setOpaque(true);
add(icon, BorderLayout.WEST);
add(label);
animator.start();
}
#spandel
**サンプルコード [#dddb9e20]
#spanend
#spandel
#code{{
#spanend
class AnimeListCellRenderer extends JPanel implements ListCellRenderer, ActionListener {
private static final Color eColor = new Color(240,240,255);
private static final Color sColor = new Color(230,230,255);
private final AnimeIcon icon = new AnimeIcon();
private final ScrollingLabel label = new ScrollingLabel();
private final javax.swing.Timer animator;
private final JList jlist;
private boolean flag = false;
public AnimeListCellRenderer(JList list) {
super(new BorderLayout());
jlist = list;
animator = new javax.swing.Timer(100, this);
animator.start();
setOpaque(true);
add(icon, BorderLayout.WEST);
add(label, BorderLayout.CENTER);
}
public Component getListCellRendererComponent(JList list, Object object,
int index, boolean isSelected, boolean cellHasFocus) {
flag = isSelected;
setBackground(flag?sColor:index%2==0?eColor:list.getBackground());
label.setText((object==null) ? "" : object.toString());
return this;
}
public void actionPerformed(ActionEvent e) {
jlist.repaint();
}
private class ScrollingLabel extends JLabel {
private float xx;
public void ScrollingLabel() {
setOpaque(false);
}
public void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
......
@Override public Component getListCellRendererComponent(JList list, Object object,
int index, boolean isSelected, boolean cellHasFocus) {
setBackground(isSelected ? selectedColor : list.getBackground());
label.setText((object == null) ? "" : object.toString());
animate_index = index;
return this;
}
#spanadd
#spanend
private boolean isAnimatingCell() {
return isRunning && animate_index == list.getSelectedIndex();
}
#spanadd
#spanend
private class MarqueeLabel extends JLabel {
// ...
}
// ...
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、セルが選択されると左のアイコンがアニメーションし、文字列がクリップされている場合は、スクロールするようになっています。解説
上記のサンプルでは、セルが選択されると左のアイコンがアニメーションし、文字列が省略されている場合はスクロールするよう設定しています。 選択されたセルだけ再描画しているのではなく、ActionListener を実装したセルレンダラーを作成してJList全体をrepaintしています。ActionListenerを実装したセルレンダラーを作成してJList全体をrepaintしています。