Swing/ExpandablePanel のバックアップの現在との差分(No.3)
#navi(contents-page-name): No such page: ST
2021-07-03 (土) 03:42:14
概要
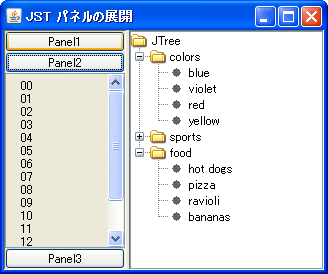
JPanelにBorderLayoutを設定し、JButtonのクリックで子コンポーネントの配置を入れ替えることで、それらの展開と折り畳みを行います。
Screenshot

Advertisement

サンプルコード
#spanend
#spanadd
private void initComps(
#spanend
List<? extends AbstractExpansionPanel> list,
JComponent source) {
setVisible(false);
centerBox.removeAll();
northBox.removeAll();
southBox.removeAll();
boolean insertSouth = false;
for (AbstractExpansionPanel exp : list) {
if (source.equals(exp) && exp.isSelected()) {
centerBox.add(exp);
insertSouth = true;
continue;
}
exp.setSelected(false);
if (insertSouth) {
southBox.add(exp);
} else {
northBox.add(exp);
}
}
setVisible(true);
#spanadd
}
#spanend
#spanadd
public void initComps(Vector panelList, ExpansionEvent e){ setVisible(false); centerBox.removeAll(); northBox.removeAll(); southBox.removeAll(); ExpansionPanel es = (ExpansionPanel) e.getSource(); boolean southFlag = false; for(Iterator it=panelList.iterator();it.hasNext();){ ExpansionPanel exp = (ExpansionPanel) it.next(); if(exp==es && exp.isSelected()) { centerBox.add(exp); southFlag = true; }else if(southFlag) { exp.setSelected(false); southBox.add(exp); }else{ exp.setSelected(false); northBox.add(exp); } } setVisible(true); }
解説
- 各
JButtonが押されるたびに対象パネルの展開(子コンポーネントの追加)と折り畳み(子コンポーネントの削除)を実行- 同時に
BorderLayoutのNORTH、CENTER、SOUTHに各パネルを振り分け - 展開されるパネル一つだけが推奨サイズ(
PreferredSize)が無視されて任意の高さに拡張されるCENTERに配置
- 同時に
