Swing/ExpandablePanel のバックアップの現在との差分(No.15)
TITLE:JPanelの展開と折り畳み
Posted by terai at 2004-11-01
JPanelの展開と折り畳み
JPanelの展開と折り畳みを行います。-
category: swing
folder: ExpandablePanel
title: JPanelの展開と折り畳み
tags: [JPanel, BorderLayout]
author: aterai
pubdate: 2004-11-01T01:05:24+09:00
description: JPanelにBorderLayoutを設定し、JButtonのクリックで子コンポーネントの配置を入れ替えることで、それらの展開と折り畳みを行います。
image:

概要
JPanelにBorderLayoutを設定し、JButtonのクリックで子コンポーネントの配置を入れ替えることで、それらの展開と折り畳みを行います。
- &jnlp;
- &jar;
- &zip;
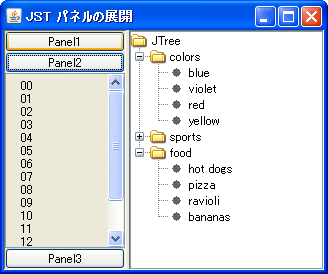
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spandel
public void initComps(Vector<ExpansionPanel> panelList, ExpansionEvent e) {
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
private void initComps(
#spanend
List<? extends AbstractExpansionPanel> list,
JComponent source) {
setVisible(false);
centerBox.removeAll();
northBox.removeAll();
southBox.removeAll();
ExpansionPanel es = (ExpansionPanel) e.getSource();
boolean southFlag = false;
for(ExpansionPanel exp: panelList) {
if(exp==es && exp.isSelected()) {
boolean insertSouth = false;
for (AbstractExpansionPanel exp : list) {
if (source.equals(exp) && exp.isSelected()) {
centerBox.add(exp);
southFlag = true;
}else if(southFlag) {
exp.setSelected(false);
insertSouth = true;
continue;
}
exp.setSelected(false);
if (insertSouth) {
southBox.add(exp);
}else{
exp.setSelected(false);
} else {
northBox.add(exp);
}
}
setVisible(true);
}
解説
上記のサンプルでは、ボタンが押されるたびにそのパネルの展開と折り畳みを行い、同時にBorderLayoutの北、中央、南に各パネルを振り分けています。このため展開されるパネルはひとつだけになります。解説
- 各
JButtonが押されるたびに対象パネルの展開(子コンポーネントの追加)と折り畳み(子コンポーネントの削除)を実行- 同時に
BorderLayoutのNORTH、CENTER、SOUTHに各パネルを振り分け - 展開されるパネル一つだけが推奨サイズ(
PreferredSize)が無視されて任意の高さに拡張されるCENTERに配置
- 同時に