Swing/EaseInOut のバックアップの現在との差分(No.4)
TITLE:JTextAreaをキャプションとして画像上にスライドイン
Posted by aterai at 2011-05-09
JTextAreaをキャプションとして画像上にスライドイン
画像の上にJTextAreaをスライドインアニメーションで表示します。-
category: swing
folder: EaseInOut
title: JTextAreaをキャプションとして画像上にスライドイン
tags: [JTextArea, OverlayLayout, JLabel, MouseListener, Animation]
author: aterai
pubdate: 2011-05-09T15:30:53+09:00
description: 画像の上にJTextAreaをスライドインアニメーションで表示します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2011/05/translucent-image-caption-using.html lang: en
概要
画像の上にJTextAreaをスライドインアニメーションで表示します。
- &jnlp;
- &jar;
- &zip;
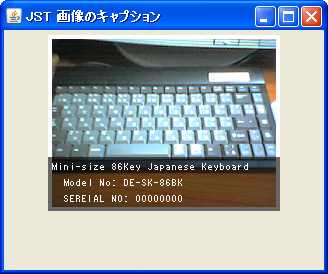
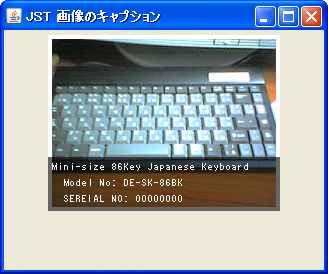
Screenshot

Advertisement
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
private int delay = 4;
private int count = 0;
#spanadd
#spanend
@Override public void mouseEntered(MouseEvent e) {
if(animator!=null && animator.isRunning() ||
yy==textArea.getPreferredSize().height) return;
final double h = (double)textArea.getPreferredSize().height;
animator = new javax.swing.Timer(delay, new ActionListener() {
if (animator != null && animator.isRunning() || yy == textArea.getPreferredSize().height) {
return;
}
double h = (double) textArea.getPreferredSize().height;
animator = new Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(++count/h);
yy = (int)(.5d+a*h);
textArea.setBackground(new Color(0f,0f,0f,(float)(0.6*a)));
if(yy>=textArea.getPreferredSize().height) {
double a = easeInOut(++count / h);
yy = (int) (.5 + a * h);
textArea.setBackground(new Color(0f, 0f, 0f, (float) (.6 * a)));
if (yy >= textArea.getPreferredSize().height) {
yy = textArea.getPreferredSize().height;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
#spanadd
#spanend
@Override public void mouseExited(MouseEvent e) {
if(animator!=null && animator.isRunning() ||
contains(e.getPoint()) && yy==textArea.getPreferredSize().height) return;
final double h = (double)textArea.getPreferredSize().height;
animator = new javax.swing.Timer(delay, new ActionListener() {
if (animator != null && animator.isRunning() ||
contains(e.getPoint()) && yy == textArea.getPreferredSize().height) return;
double h = (double) textArea.getPreferredSize().height;
animator = new Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(--count/h);
yy = (int)(.5d+a*h);
textArea.setBackground(new Color(0f,0f,0f,(float)(0.6*a)));
if(yy<=0) {
double a = easeInOut(--count / h);
yy = (int) (.5 + a * h);
textArea.setBackground(new Color(0f, 0f, 0f, (float) (.6 * a)));
if (yy <= 0) {
yy = 0;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
#spandel
//http://www.gehacktes.net/2009/03/math-easein-easeout-and-easeinout/
#spanend
#spandel
//coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curves
#spanend
#spanadd
#spanend
#spanadd
// @see Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbH
#spanend
#spanadd
// http://www.anima-entertainment.de/math-easein-easeout-easeinout-and-bezier-curves
#spanend
public double easeInOut(double t) {
//range: 0.0<=t<=1.0
if(t<0.5d) {
return 0.5d*Math.pow(t*2d, 3d);
}else{
return 0.5d*(Math.pow(t*2d-2d, 3d) + 2d);
// range: 0.0 <= t <= 1.0
if (t < .5) {
return .5 * Math.pow(t * 2d, 3d);
} else {
return .5 * (Math.pow(t * 2d - 2d, 3d) + 2d);
}
}
解説
上記のサンプルでは、JLabelに画像を表示し、これにマウスカーソルが入った場合、JTextAreaがキャプションとしてease-in,ease-outでスライドインするようになっています。- OverlayLayout#layoutContainer内で、JTextAreaのy座標を変更してアニメーション
- EaseInOut風?の計算は、coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curvesを参考
- マウスカーソルがJLabel(画像)内にあっても、そこにJTextAreaがスライドインした場合、mouseExitedが発生するので、注意
- JTextArea#contains(int x, int y) が常にfalseを返すようにすれば、上記の場合でもmouseExitedなどは発生しないが、JTextArea内の文字列が選択できなくなるので、このサンプルでは、JTextAreaにマウスイベントを親へ素通しするリスナーを追加している
- JTextAreaの背景色はsetOpaque(false)にして描画せず、別途JTextArea#paintComponent(...)をオーバーライドしてアルファ成分をEaseInOutした色で全体を塗りつぶしている
解説
上記のサンプルでは、JLabelに画像を表示してその内部にマウスカーソルが入った場合JTextAreaがキャプションとしてease-in, ease-outでスライドインするよう設定しています。
参考リンク
-
coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curves -
OverlayLayout#layoutContainer内でJTextAreaのy座標を変更してアニメーション -
EaseInOutの計算は、Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbHを参考 - マウスカーソルが
JLabel(画像)内にあってもそこにJTextAreaがスライドインした場合、新たにmouseExitedイベントが発生するので注意が必要-
JTextArea#contains(int x, int y)が常にfalseを返すようにすれば上記の場合でもmouseExitedイベントなどは発生しないがJTextArea内の文字列が選択できなくなるので、このサンプルではJTextAreaにマウスイベントを親へ素通しするリスナーを追加している
-
-
JTextAreaの背景色はsetOpaque(false)にして描画せず、別途JTextArea#paintComponent(...)をオーバーライドしてアルファ成分をEaseInOutした色で全体を塗りつぶしている
- -
- 累乗を
Math.pow(...)の代わりにバイナリ法で実行する場合のメモ
#spanend
#spanadd
public static double intpow(double x, int n) {
#spanend
double aux = 1d;
if (n < 0) {
throw new IllegalArgumentException("n must be a positive integer");
}
for (; n > 0; x *= x, n >>>= 1) {
if ((n & 1) != 0) {
aux *= x;
}
}
return aux;
#spanadd
}
#spanend
#spanadd
参考リンク
-
Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbH - Slide In Image Captions | CSS-Tricks
- 指数関数を使ったお手軽イーズ・アウト - Radium Software
- Soft maximum 関数 - Radium Software
- イーズイン/アウトいろいろ - wonderfl build flash online
- 本の虫: なんでGCCはa*a*a*a*a*a を (a*a*a)*(a*a*a) に最適化できないの?っと