Swing/DashedLine のバックアップの現在との差分(No.1)
#navi(contents-page-name): No such page: ST
FrontPage
2021-10-27 (水) 00:02:51
概要
破線パターンの配列からBasicStrokeを作成し、これを描画します。
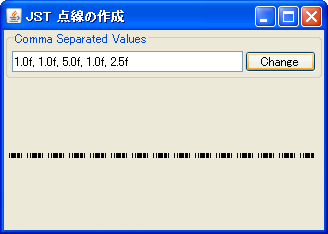
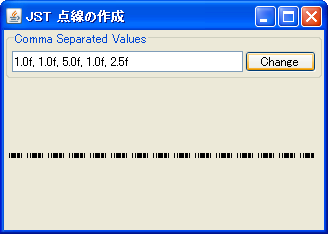
Screenshot

Advertisement

サンプルコード
#spanend
#spanadd
JLabel label = new JLabel() {
#spanend
private BasicStroke dashedStroke;
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (dashedStroke == null) {
dashedStroke = new BasicStroke(
5f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10f,
getDashArray(), 0f);
}
Insets i = getInsets();
int w = getWidth();
int h = getHeight() / 2;
Graphics2D g2 = (Graphics2D) g.create();
g2.setStroke(dashedStroke);
g2.drawLine(i.left, h, w - i.right, h);
g2.dispose();
}
#spanadd
};
#spanend
#spanadd
final static float dash[] = {10.0f}; final static BasicStroke dashed = new BasicStroke(1.0f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10.0f, dash1, 0.0f);
解説
上記のサンプルでは、BasicStrokeの破線属性を指定して点線をコンポーネント内に描画しています。
- 破線のパターンは
JTextFieldにカンマ区切りで記入した数値を配列に分解し、これをBasicStrokeに渡して作成
参考リンク
- BasicStroke (Java Platform SE 8)
- Stroking and Filling Graphics Primitives (The Java™ Tutorials > 2D Graphics > Working with Geometry)