Swing/AnimeIcon のバックアップの現在との差分(No.3)
TITLE:Timerでアニメーションするアイコンを作成
Timerでアニメーションするアイコンを作成
編集者:Terai Atsuhiro~
作成日:2006-03-13
更新日:2024-02-02 (金) 11:37:11
概要
javax.swing.Timerを使って、アニメーションするアイコンを作成します。
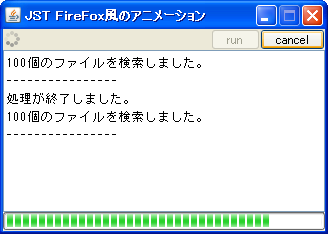
Screenshot

Advertisement
概要
javax.swing.Timerを使って、アニメーションするアイコンを作成します。サンプルコード
#spanend
#spanadd
class AnimatedLabel extends JLabel implements ActionListener {
#spanend
private final Timer animator;
private final AnimeIcon icon = new AnimeIcon();
public AnimatedLabel() {
super();
animator = new Timer(100, this);
setIcon(icon);
addHierarchyListener(new HierarchyListener() {
@Override public void hierarchyChanged(HierarchyEvent e) {
if ((e.getChangeFlags() & HierarchyEvent.DISPLAYABILITY_CHANGED) != 0
&& !e.getComponent().isDisplayable()) {
stopAnimation();
}
}
});
}
#spandel
#screenshot
#spanend
@Override public void actionPerformed(ActionEvent e) {
icon.next();
repaint();
}
#spandel
**サンプルコード [#z490c564]
#spanend
#spandel
#code{{
#spanend
class AnimeIcon extends JComponent implements ActionListener {
private boolean flag = false;
private final javax.swing.Timer animator;
private final Vector list = new Vector();
public void animationStart() {
flag = true;
animator.start();
}
public void animationStop() {
flag = false;
animator.stop();
}
public AnimeIcon() {
super();
animator = new javax.swing.Timer(100, this);
double r = 2.0d;
double sx = 1.0d;
double sy = 1.0d;
list.addElement(new Ellipse2D.Double(sx+3*r, sy+0*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+5*r, sy+1*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+6*r, sy+3*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+5*r, sy+5*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+3*r, sy+6*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+1*r, sy+5*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+0*r, sy+3*r, 2*r, 2*r));
list.addElement(new Ellipse2D.Double(sx+1*r, sy+1*r, 2*r, 2*r));
int iw = (int)(r*8)+(int)(sx*2);
int ih = (int)(r*8)+(int)(sy*2);
setPreferredSize(new Dimension(iw, ih));
}
public void paintComponent(Graphics g) {
Graphics2D g2d = (Graphics2D) g;
g2d.setPaint(getBackground());
g2d.fillRect(0, 0, getWidth(), getHeight());
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setPaint(cColor);
float alpha = 0.0f;
Iterator it = list.iterator();
while(it.hasNext()) {
alpha = (flag)?alpha+0.1f:0.5f;
g2d.setComposite(AlphaComposite.getInstance(
AlphaComposite.SRC_OVER, alpha));
g2d.fill((Shape)it.next());
}
}
public void actionPerformed(ActionEvent e) {
list.addElement(list.remove(0));
repaint();
}
}
public void startAnimation() {
icon.setRunning(true);
animator.start();
}
#spanadd
#spanend
public void stopAnimation() {
icon.setRunning(false);
animator.stop();
}
#spanadd
}
#spanend
#spanadd
#spanend
#spanadd
class AnimeIcon implements Icon, Serializable {
#spanend
private static final long serialVersionUID = 1L;
private static final Color ELLIPSE_COLOR = new Color(.5f, .5f, .5f);
private static final double R = 2d;
private static final double SX = 1d;
private static final double SY = 1d;
private static final int WIDTH = (int) (R * 8 + SX * 2);
private static final int HEIGHT = (int) (R * 8 + SY * 2);
private final List<Shape> list = new ArrayList<Shape>(Arrays.asList(
new Ellipse2D.Double(SX + 3 * R, SY + 0 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 5 * R, SY + 1 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 6 * R, SY + 3 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 5 * R, SY + 5 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 3 * R, SY + 6 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 1 * R, SY + 5 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 0 * R, SY + 3 * R, 2 * R, 2 * R),
new Ellipse2D.Double(SX + 1 * R, SY + 1 * R, 2 * R, 2 * R)));
#spanadd
#spanend
private boolean isRunning;
public void next() {
if (isRunning) {
list.add(list.remove(0));
}
}
#spanadd
#spanend
public void setRunning(boolean isRunning) {
this.isRunning = isRunning;
}
#spanadd
#spanend
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(c == null ? Color.WHITE : c.getBackground());
g2.fillRect(x, y, getIconWidth(), getIconHeight());
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setColor(ELLIPSE_COLOR);
g2.translate(x, y);
int size = list.size();
for (int i = 0; i < size; i++) {
float alpha = isRunning ? (i + 1) / (float) size : .5f;
g2.setComposite(AlphaComposite.getInstance(
AlphaComposite.SRC_OVER, alpha));
g2.fill(list.get(i));
}
// g2.translate(-x, -y);
g2.dispose();
}
#spanadd
#spanend
@Override public int getIconWidth() {
return WIDTH;
}
#spanadd
#spanend
@Override public int getIconHeight() {
return HEIGHT;
}
#spanadd
}
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、円のアルファ値が変化するFireFox風のアニメーションアイコンを作成しています。解説
上記のサンプルでは、スタートボタンを押すと(JTextAreaに表示している作業状況はランダムにThread.sleep(...)を実行して時間稼ぎしている)アイコンがFireFox風にアニメーションします。
JTextAreaに表示している作業状況はダミーで、実際はThread.sleep()で時間を稼いでいるだけです。
アニメーションは、8個の小さな円からアイコンを生成して、それぞれのインデックスを順に変更することで行っています。
円がいびつだったので、アンチエイリアスをかけています。Java SE 6 では、「小さな円(曲線)が円に見えなかった問題」が解消されているようです(参考)。
- アイコンの生成
- リスト(
ArrayList)に、座標の異なる円(Ellipse2D.Double)を8個生成して追加
- リスト(
- インデックスの変更
-
Timerを使って、リストの先頭にある円を最後に移動
-
- 異なるアルファ値で円を描画
- インデックスに応じたアルファ値でそれぞれの円を描画
-
Java 1.6.0では「小さな円(曲線)が円に見えなかった問題」が解消されている(参考)
コメント
- 色の濃い円が時計回りに回転するように変更しました。 -- terai
- -
一々自分で座標を計算して
new Ellipse2Dを8個も並べるのを避けたい、またはもうすこし正確に円を配置したい場合は、AffineTransformなどを使ってアイコンを生成する方法もあります。
- -
一々自分で座標を計算して
#spanend
#spanadd
class AnimeIcon2 implements Icon, Serializable {
#spanend
private static final long serialVersionUID = 1L;
private static final Color ELLIPSE_COLOR = new Color(.5f, .8f, .5f);
private final List<Shape> list = new ArrayList<>();
private final Dimension dim;
private boolean isRunning;
public AnimeIcon2() {
super();
int r = 4;
Shape s = new Ellipse2D.Float(0, 0, 2 * r, 2 * r);
for (int i = 0; i < 8; i++) {
AffineTransform at = AffineTransform.getRotateInstance(
i * 2 * Math.PI / 8);
at.concatenate(AffineTransform.getTranslateInstance(r, r));
list.add(at.createTransformedShape(s));
}
// int d = (int) (r * 2*(1 + 2 * Math.sqrt(2)));
int d = (int) r * 2 * (1 + 3); // 2 * Math.sqrt(2) is nearly equal to 3.
dim = new Dimension(d, d);
}
#spanadd
#spanend
@Override public int getIconWidth() {
return dim.width;
}
#spanadd
#spanend
@Override public int getIconHeight() {
return dim.height;
}
#spanadd
#spanend
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(c == null ? Color.WHITE : c.getBackground());
g2.fillRect(x, y, getIconWidth(), getIconHeight());
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setColor(ELLIPSE_COLOR);
int xx = x + dim.width / 2;
int yy = y + dim.height / 2;
g2.translate(xx, yy);
int size = list.size();
for (int i = 0; i < size; i++) {
float alpha = isRunning ? (i + 1) / (float) size : .5f;
g2.setComposite(AlphaComposite.getInstance(
AlphaComposite.SRC_OVER, alpha));
g2.fill(list.get(i));
}
// g2.translate(-xx, -yy);
g2.dispose();
}
#spanadd
#spanend
public void next() {
if (isRunning) {
list.add(list.remove(0));
}
}
#spanadd
#spanend
public void setRunning(boolean isRunning) {
this.isRunning = isRunning;
}
#spanadd
}
#spanend
#spanadd