Swing/SimpleSyntaxHighlight のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SimpleSyntaxHighlight へ行く。
- 1 (2009-11-03 (火) 04:07:29)
- 2 (2011-07-07 (木) 21:05:25)
- 3 (2011-07-14 (木) 16:02:03)
- 4 (2012-01-01 (日) 14:50:12)
- 5 (2013-01-05 (土) 19:41:48)
- 6 (2013-08-17 (土) 01:15:35)
- 7 (2013-11-05 (火) 19:23:14)
- 8 (2014-03-18 (火) 18:56:39)
- 9 (2014-10-13 (月) 10:43:20)
- 10 (2014-12-22 (月) 15:02:09)
- 11 (2015-01-14 (水) 15:01:22)
- 12 (2015-07-25 (土) 22:54:25)
- 13 (2017-03-28 (火) 14:55:02)
- 14 (2017-03-30 (木) 14:19:58)
- 15 (2018-03-07 (水) 19:10:06)
- 16 (2020-03-17 (火) 18:29:39)
- 17 (2021-09-19 (日) 10:52:20)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
- title: JTextPaneでキーワードのSyntaxHighlight tags: [JTextPane, StyledDocument, Element, Highlight] author: aterai pubdate: 2009-09-21T02:07:00+09:00 description: JTextPaneでSyntax Highlightを行います。
概要
JTextPaneでSyntax Highlightを行います。このサンプルは、SyntaxDocument.javaからキーワードのハイライト部分を抜き出して作成しています。
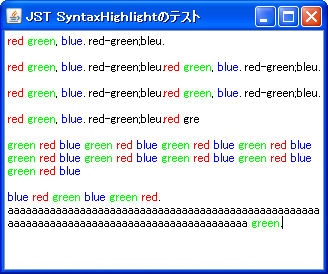
Screenshot

Advertisement
サンプルコード
//This code is taken from:
//http://www.discoverteenergy.com/Files/SyntaxDocument.java SyntaxDocument.java
class SimpleSyntaxDocument extends DefaultStyledDocument {
HashMap<String,AttributeSet> keywords = new HashMap<>();
MutableAttributeSet normal = new SimpleAttributeSet();
public SimpleSyntaxDocument() {
super();
StyleConstants.setForeground(normal, Color.BLACK);
MutableAttributeSet color;
StyleConstants.setForeground(color = new SimpleAttributeSet(), Color.RED);
keywords.put("red", color);
StyleConstants.setForeground(color = new SimpleAttributeSet(), Color.GREEN);
keywords.put("green", color);
StyleConstants.setForeground(color = new SimpleAttributeSet(), Color.BLUE);
keywords.put("blue", color);
}
@Override public void insertString(int offset, String str, AttributeSet a)
throws BadLocationException {
super.insertString(offset, str, a);
processChangedLines(offset, str.length());
}
@Override public void remove(int offset, int length)
throws BadLocationException {
super.remove(offset, length);
processChangedLines(offset, 0);
}
private void processChangedLines(int offset, int length)
throws BadLocationException {
Element root = getDefaultRootElement();
String content = getText(0, getLength());
int startLine = root.getElementIndex( offset );
int endLine = root.getElementIndex( offset + length );
for (int i = startLine; i <= endLine; i++) {
applyHighlighting(content, i);
}
}
private void applyHighlighting(String content, int line)
throws BadLocationException {
Element root = getDefaultRootElement();
int startOffset = root.getElement( line ).getStartOffset();
int endOffset = root.getElement( line ).getEndOffset() - 1;
int lineLength = endOffset - startOffset;
int contentLength = content.length();
if (endOffset >= contentLength) endOffset = contentLength - 1;
setCharacterAttributes(startOffset, lineLength, normal, true);
checkForTokens(content, startOffset, endOffset);
}
private void checkForTokens(String content, int startOffset, int endOffset) {
while (startOffset <= endOffset) {
while (isDelimiter(content.substring(startOffset, startOffset+1))) {
if (startOffset < endOffset) {
startOffset++;
} else {
return;
}
}
startOffset = getOtherToken(content, startOffset, endOffset);
}
}
private int getOtherToken(String content, int startOffset, int endOffset) {
int endOfToken = startOffset + 1;
while ( endOfToken <= endOffset ) {
if ( isDelimiter( content.substring(endOfToken, endOfToken + 1) ) ) {
break;
}
endOfToken++;
}
String token = content.substring(startOffset, endOfToken);
if ( keywords.containsKey( token ) ) {
setCharacterAttributes(
startOffset, endOfToken - startOffset, keywords.get(token), false);
}
return endOfToken + 1;
}
String operands = ".,";
protected boolean isDelimiter(String character) {
return Character.isWhitespace(character.charAt(0)) ||
operands.indexOf(character)!=-1;
}
}
解説
上記のサンプルでは、red, green, blueといったキーワードを入力すると、その色で文字列をハイライトするようになっています。区切り文字は、空白、.(ドット)、,(カンマ)の3つです。
Javaのシンタックスハイライトを行うサンプルコード(SyntaxDocument.java)からキーワードのハイライト部分を抜き出して作成しています。
参考リンク
- SyntaxDocument.java
- 作者、ライセンス、参照元のページが何処だったかなどが不明…。
- Customizing a Text Editor
- Text Editor Tutorial