Swing/PreviewAccessory のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PreviewAccessory へ行く。
- 1 (2006-11-21 (火) 06:39:23)
- 2 (2007-05-29 (火) 19:41:03)
- 3 (2007-10-24 (水) 00:32:58)
- 4 (2010-03-08 (月) 13:03:29)
- 5 (2010-11-21 (日) 00:25:37)
- 6 (2010-11-22 (月) 14:38:08)
- 7 (2011-05-08 (日) 23:31:12)
- 8 (2012-07-26 (木) 19:27:53)
- 9 (2014-12-03 (水) 15:52:49)
- 10 (2015-01-23 (金) 19:21:32)
- 11 (2015-03-18 (水) 18:49:31)
- 12 (2016-09-06 (火) 13:42:08)
- 13 (2017-04-04 (火) 14:17:08)
- 14 (2017-08-14 (月) 15:39:56)
- 15 (2017-09-28 (木) 13:55:00)
- 16 (2019-03-28 (木) 14:43:33)
- 17 (2019-05-22 (水) 19:35:38)
- 18 (2021-01-05 (火) 14:10:43)
- 19 (2023-06-30 (金) 10:43:06)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- title: JFileChooserに画像プレビューを追加 tags: [JFileChooser, ImageIcon, PropertyChangeListener] author: aterai pubdate: 2006-11-20 description: JFileChooserに画像のプレビュー機能を追加します。
概要
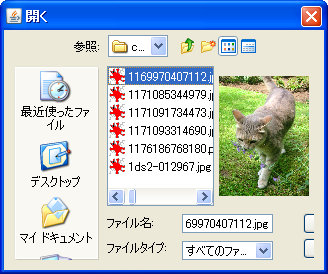
JFileChooserに画像のプレビュー機能を追加します。プレビューを表示するコンポーネントは、チュートリアルのImagePreview.javaをそのまま利用しています。
Screenshot

Advertisement
サンプルコード
fileChooser = new JFileChooser();
fileChooser.setAccessory(new ImagePreview(fileChooser));
//...
//http://docs.oracle.com/javase/tutorial/uiswing/examples/components/FileChooserDemo2Project/src/components/ImagePreview.java
class ImagePreview extends JComponent implements PropertyChangeListener {
private static final int PREVIEW_WIDTH = 90;
private static final int PREVIEW_MARGIN = 5;
private ImageIcon thumbnail = null;
private File file = null;
public ImagePreview(JFileChooser fc) {
setPreferredSize(new Dimension(PREVIEW_WIDTH+PREVIEW_MARGIN*2, 50));
fc.addPropertyChangeListener(this);
}
public void loadImage() {
if(file == null) {
thumbnail = null;
return;
}
ImageIcon tmpIcon = new ImageIcon(file.getPath());
if(tmpIcon.getIconWidth()>PREVIEW_WIDTH) {
//Image img = tmpIcon.getImage().getScaledInstance(
// PREVIEW_WIDTH,-1,Image.SCALE_DEFAULT);
//The Perils of Image.getScaledInstance() | Java.net
//http://today.java.net/pub/a/today/2007/04/03/perils-of-image-getscaledinstance.html
float scale = PREVIEW_WIDTH/(float)tmpIcon.getIconWidth();
int newW = (int)(tmpIcon.getIconWidth() * scale);
int newH = (int)(tmpIcon.getIconHeight() * scale);
BufferedImage img = new BufferedImage(newW, newH, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2 = (Graphics2D)img.getGraphics();
g2.setRenderingHint(RenderingHints.KEY_INTERPOLATION,
RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g2.drawImage(tmpIcon.getImage(), 0, 0, newW, newH, null);
g2.dispose();
thumbnail = new ImageIcon(img);
}else{
thumbnail = tmpIcon;
}
}
@Override public void propertyChange(PropertyChangeEvent e) {
boolean update = false;
String prop = e.getPropertyName();
if(JFileChooser.DIRECTORY_CHANGED_PROPERTY.equals(prop)) {
file = null;
update = true;
}else if(JFileChooser.SELECTED_FILE_CHANGED_PROPERTY.equals(prop)) {
file = (File)e.getNewValue();
update = true;
}
if(update) {
thumbnail = null;
if(isShowing()) {
loadImage();
repaint();
}
}
}
@Override protected void paintComponent(Graphics g) {
if(thumbnail==null) {
loadImage();
}
if(thumbnail!=null) {
int x = getWidth()/2 - thumbnail.getIconWidth()/2;
int y = getHeight()/2 - thumbnail.getIconHeight()/2;
if(y < 0) y = 0;
if(x < PREVIEW_MARGIN) x = PREVIEW_MARGIN;
thumbnail.paintIcon(this, g, x, y);
}
}
}
解説
上記のファイルチューザーでは、画像ファイルを選択すると、そのプレビューが表示されます。プレビューコンポーネントは、JFileChooser#setAccessory(JComponent)メソッドで、ファイルチューザーに追加しています。
プレビュー側でファイルの選択、解除などのイベントを受け取るために、PropertyChangeListenerを実装する必要があります。
参考リンク
- How to Use File Choosers (The Java™ Tutorials > Creating a GUI With JFC/Swing > Using Swing Components)
- デジタル出力工房 絵写楽