Swing/NimbusFilledSlider のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/NimbusFilledSlider へ行く。
- 1 (2016-05-16 (月) 00:32:59)
- 2 (2017-04-07 (金) 13:51:51)
- 3 (2017-08-18 (金) 14:50:23)
- 4 (2017-11-04 (土) 00:12:24)
- 5 (2019-05-23 (木) 17:52:11)
- 6 (2019-12-18 (水) 20:29:13)
- 7 (2021-06-20 (日) 16:43:26)
- 8 (2022-04-18 (月) 15:46:53)
- 9 (2022-04-25 (月) 00:12:07)
- 10 (2022-11-07 (月) 17:59:16)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: NimbusFilledSlider
title: NimbusLookAndFeelを適用したJSliderで範囲の塗りつぶしを行う
tags: [JSlider, NimbusLookAndFeel]
author: aterai
pubdate: 2016-05-16T00:30:20+09:00
description: NimbusLookAndFeelを適用したJSliderでトラックの現在値を示す範囲の背景を塗りつぶします。
image:

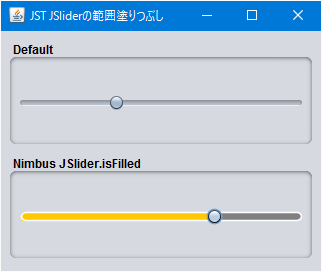
概要
NimbusLookAndFeelを適用したJSliderでトラックの現在値を示す範囲の背景を塗りつぶします。
Screenshot

Advertisement
サンプルコード
UIDefaults d = new UIDefaults();
d.put("Slider:SliderTrack[Enabled].backgroundPainter", new Painter<JSlider>() {
@Override public void paint(Graphics2D g, JSlider c, int w, int h) {
int arc = 10;
int trackHeight = 8;
int trackWidth = w - 2;
int fillTop = 4;
int fillLeft = 1;
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g.setStroke(new BasicStroke(1.5f));
g.setColor(Color.GRAY);
g.fillRoundRect(fillLeft, fillTop, trackWidth, trackHeight, arc, arc);
int fillBottom = fillTop + trackHeight;
int fillRight = xPositionForValue(c, new Rectangle(
fillLeft, fillTop, trackWidth, fillBottom - fillTop));
g.setColor(Color.ORANGE);
g.fillRect(
fillLeft + 1, fillTop + 1, fillRight - fillLeft, fillBottom - fillTop);
g.setColor(Color.WHITE);
g.drawRoundRect(fillLeft, fillTop, trackWidth, trackHeight, arc, arc);
}
// @see javax/swing/plaf/basic/BasicSliderUI#xPositionForValue(int value)
protected int xPositionForValue(JSlider slider, Rectangle trackRect) {
int value = slider.getValue();
int min = slider.getMinimum();
int max = slider.getMaximum();
int trackLength = trackRect.width;
double valueRange = (double) max - (double) min;
double pixelsPerValue = (double) trackLength / valueRange;
int trackLeft = trackRect.x;
int trackRight = trackRect.x + trackRect.width - 1;
int xPosition;
xPosition = trackLeft;
xPosition += Math.round(pixelsPerValue * ((double) value - min));
xPosition = Math.max(trackLeft, xPosition);
xPosition = Math.min(trackRight, xPosition);
return xPosition;
}
});
JSlider slider = new JSlider();
slider.putClientProperty("Nimbus.Overrides", d);
解説
DefaultUIManager.put("JSlider.isFilled", Boolean.TRUE)slider.putClientProperty("JSlider.isFilled", Boolean.TRUE)を設定してもMetalLookAndFeel以外では効果がない
Nimbus JSlider.isFilledUIDefaults#put("Slider:SliderTrack[Enabled].backgroundPainter", painter)メソッドでトラックの背景を描画するPainterを変更し範囲の塗りつぶしを行う- このサンプルでは、垂直スライダー(
slider.getOrientation() == SwingConstants.VERTICAL)やslider#setInverted(true)を設定して表示される値の範囲が通常とは逆のスライダーには未対応
参考リンク
- java - How to fill JSlider track up to the point of the current thumb value with Nimubs L&F? - Stack Overflow
- JSliderのトラック内部に目盛りを描画する