Swing/InputTypeCheckBox のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/InputTypeCheckBox へ行く。
- 1 (2016-02-29 (月) 12:57:49)
- 2 (2016-05-30 (月) 16:32:19)
- 3 (2017-04-07 (金) 13:51:51)
- 4 (2017-08-31 (木) 13:59:10)
- 5 (2018-09-13 (木) 15:21:32)
- 6 (2020-09-09 (水) 11:26:59)
- 7 (2022-03-29 (火) 15:25:06)
- 8 (2022-11-12 (土) 09:13:38)
- 9 (2023-07-06 (木) 05:36:07)
- 10 (2023-07-06 (木) 11:14:15)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: InputTypeCheckBox
title: JLabelにHTMLフォーマットのinputタグで生成したcheckboxを表示する
tags: [JLabel, HTML, JTableHeader, JCheckBox, NimbusLookAndFeel]
author: aterai
pubdate: 2016-02-29T00:30:08+09:00
description: JLabelを継承するヘッダのTableCellRendererにHTMLフォーマットのinputタグで生成したcheckboxを表示し、クリックに応じてその状態を変更します。
image:

概要
JLabelを継承するヘッダのTableCellRendererにHTMLフォーマットのinputタグで生成したcheckboxを表示し、クリックに応じてその状態を変更します。
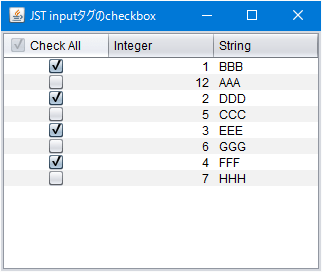
Screenshot

Advertisement
サンプルコード
class HeaderRenderer implements TableCellRenderer {
private static String INPUT = "<html><table cellpadding='0' cellspacing='0'>"
+ "<td><input type='checkbox'><td> Check All";
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
TableCellRenderer r = table.getTableHeader().getDefaultRenderer();
Component c = r.getTableCellRendererComponent(
table, INPUT, isSelected, hasFocus, row, column);
if (c instanceof JLabel) {
for (Component cmp : ((JLabel) c).getComponents()) {
updateCheckBox(((Container) cmp).getComponent(0), value);
}
}
return c;
}
private static void updateCheckBox(Component c, Object value) {
if (c instanceof JCheckBox) {
JCheckBox check = (JCheckBox) c;
check.setOpaque(false);
check.setBorder(BorderFactory.createEmptyBorder());
// check.setText("Check All");
if (value instanceof Status) {
switch ((Status) value) {
case SELECTED:
check.setSelected(true);
check.setEnabled(true);
break;
case DESELECTED:
check.setSelected(false);
check.setEnabled(true);
break;
case INDETERMINATE:
check.setSelected(true);
check.setEnabled(false);
break;
default:
throw new AssertionError("Unknown Status");
}
}
}
}
}
解説
NimbusLookAndFeelでJTableHeaderにJCheckBoxを追加してセルの値を切り替えるのようにJCheckBoxをアイコン化してこれをヘッダセルレンダラーにJLabel#setIcon(...)を使用して設定すると、ソートアイコンの設定と干渉(ソートを使用しない場合でも)して意図した表示にならない場合がある- そのためサンプルでは、アイコン化した
JCheckBoxではなくHTMLフォーマットの<input type='checkbox'>タグをJLabel#setText(...)メソッドで設定してチェックボックスを表示 <input>要素のchecked属性を使用して選択状態のJCheckBoxを表示可能だが、disabled属性で無効状態にできない- 代わりに
HTMLコンポーネントのレンダリングを行うコンポーネントをJLabelから取得し、その子要素からJCheckBox自体を取得して直接JCheckBox#setEnabled(...)、JCheckBox#setSelected(...)メソッドで状態を変更
参考リンク
- java - Listening to HTML check boxes in jTextPane (or an alternative)? - Stack Overflow
- JTableHeaderにJCheckBoxを追加してセルの値を切り替える