Swing/PixelGrabber のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PixelGrabber へ行く。
- 1 (2009-12-28 (月) 11:50:47)
- 2 (2011-01-11 (火) 16:54:22)
- 3 (2011-01-11 (火) 18:19:32)
- 4 (2013-01-03 (木) 14:09:17)
- 5 (2013-02-26 (火) 19:51:38)
- 6 (2014-09-30 (火) 01:08:26)
- 7 (2015-01-03 (土) 06:17:02)
- 8 (2015-03-07 (土) 15:36:25)
- 9 (2015-04-04 (土) 22:09:32)
- 10 (2017-03-02 (木) 17:49:38)
- 11 (2018-01-06 (土) 18:57:24)
- 12 (2019-12-31 (火) 19:15:02)
- 13 (2021-07-03 (土) 03:39:49)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- title: PixelGrabberで画像を配列として取得し編集、書出し tags: [PixelGrabber, MemoryImageSource, BufferedImage, Graphics2D] author: aterai pubdate: 2009-12-28T11:50:47+09:00 description: 画像の配列を取り出すPixelGrabberを生成して、角を透過色で塗りつぶします。
概要
画像の配列を取り出すPixelGrabberを生成して、角を透過色で塗りつぶします。
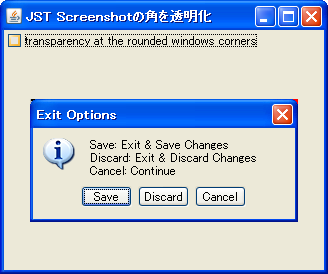
Screenshot

Advertisement
サンプルコード
int[] pix = new int[height * width];
PixelGrabber pg = new PixelGrabber(image, 0, 0, width, height, pix, 0, width);
try {
pg.grabPixels();
} catch (InterruptedException ex) {
ex.printStackTrace();
}
Area area = makeNorthWestConer();
Rectangle r = area.getBounds();
Shape s = area; //NW
for (int y = 0; y < r.height; y++) {
for (int x = 0; x < r.width; x++) {
if (s.contains(x, y)) {
pix[x + y * width] = 0x0;
}
}
}
AffineTransform at = AffineTransform.getScaleInstance(-1.0, 1.0);
at.translate(-width, 0);
s = at.createTransformedShape(area); //NE
for (int y = 0; y < r.height; y++) {
for (int x = width - r.width; x < width; x++) {
if (s.contains(x, y)) {
pix[x + y * width] = 0x0;
}
}
}
解説
上記のサンプルでは、ウィンドウのスクリーンショット画像から、PixelGrabberで配列を生成し、左上、右上の角をWindows XP風に透過色で上書きしています。
角を置き換えた配列は、以下のようにMemoryImageSourceなどを使用して画像に変換しています。
MemoryImageSource producer = new MemoryImageSource(width, height, pix, 0, width);
Image img = p.createImage(producer);
BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_ARGB);
Graphics g = bi.createGraphics();
g.drawImage(img, 0, 0, null);
g.dispose();
//PNG画像ファイルとして保存
//try {
// javax.imageio.ImageIO.write(
// bi, "png", java.io.File.createTempFile("screenshot", ".png"));
//} catch (IOException ioe) {
// ioe.printStackTrace();
//}
以下のように、Graphics2D#setComposite(AlphaComposite.Clear)として、透過色で塗りつぶす方法もあります。
//BufferedImage image = ...;
int w = image.getWidth(null);
int h = image.getHeight(null);
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2d = bi.createGraphics();
g2d.drawImage(image, 0, 0, null);
g2d.setComposite(AlphaComposite.Clear);
g2d.setPaint(new Color(0,0,0,0));
//NW
g2d.drawLine(0,0,4,0);
g2d.drawLine(0,1,2,1);
g2d.drawLine(0,2,1,2);
g2d.drawLine(0,3,0,4);
//NE
g2d.drawLine(w-5,0,w-1,0);
g2d.drawLine(w-3,1,w-1,1);
g2d.drawLine(w-2,2,w-1,2);
g2d.drawLine(w-1,3,w-1,4);
g2d.dispose();