Swing/DragLimitedSlider のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/DragLimitedSlider へ行く。
- 1 (2016-01-08 (金) 17:21:53)
- 2 (2016-05-19 (木) 20:56:04)
- 3 (2017-04-07 (金) 13:51:51)
- 4 (2017-08-04 (金) 15:46:43)
- 5 (2017-11-14 (火) 17:17:16)
- 6 (2019-02-27 (水) 19:28:21)
- 7 (2020-12-10 (木) 12:08:56)
- 8 (2023-03-16 (木) 15:45:11)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing
folder: DragLimitedSlider
title: JSliderでマウスドラッグによる値の変更が可能な範囲を制限する
tags: [JSlider, MouseMotionListener]
author: aterai
pubdate: 2016-01-04T00:01:14+09:00
description: JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2019/02/limit-movable-range-of-jsliders-value.html lang: en
概要
JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
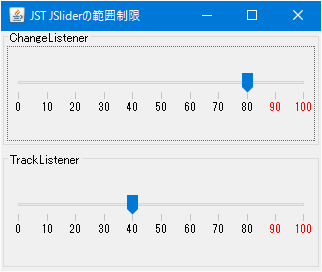
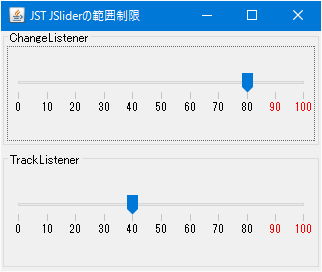
Screenshot

Advertisement
サンプルコード
class MetalDragLimitedSliderUI extends MetalSliderUI {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mouseDragged(MouseEvent e) {
// case HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
int thumbLeft = e.getX() - offset;
int maxPos = xPositionForValue(MAXI) - halfThumbWidth;
if (thumbLeft > maxPos) {
e.translatePoint(maxPos + offset - e.getX(), 0);
}
super.mouseDragged(e);
}
};
}
}
解説
上記のサンプルでは、最小値0、最大値100の目盛りを持つJSliderを作成し、その目盛りの範囲とは別に取りうる値を制限するためのリスナーを設定しています。
ChangeListenerJSliderのBoundedRangeModelにChangeListenerを追加し、80以上の値を指定できないように設定- マウスドラッグで
100まで移動するとリリースした時点で80の位置まで戻る
TrackListener- 上の
ChangeListenerに加えて、MetalSliderUI#createTrackListener(...)をオーバーライドした独自のTrackListenerを設定しマウスドラッグで80以上に移動できないように制限 TrackListenerはMouseMotionListenerを実装しているのでmouseDragged(...)メソッドをオーバーライドして80以上へのMouseEventをtranslatePoint(...)メソッドで座標変換して無効化consume()メソッドで消費して無効化
- 上の