Swing/ZoomAndPanPanel のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ZoomAndPanPanel へ行く。
- 1 (2015-06-23 (火) 20:29:24)
- 2 (2015-06-24 (水) 17:11:50)
- 3 (2015-06-30 (火) 18:28:02)
- 4 (2016-01-13 (水) 14:58:14)
- 5 (2016-01-27 (水) 15:19:42)
- 6 (2016-05-24 (火) 19:52:57)
- 7 (2016-11-18 (金) 14:47:43)
- 8 (2017-04-04 (火) 14:13:45)
- 9 (2017-06-20 (火) 13:56:43)
- 10 (2018-02-24 (土) 19:51:30)
- 11 (2018-06-05 (火) 13:41:15)
- 12 (2018-12-07 (金) 15:22:07)
- 13 (2018-12-21 (金) 14:12:04)
- 14 (2020-11-17 (火) 12:52:52)
- 15 (2022-12-02 (金) 12:08:38)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-01-31 (金) 16:58:51)
- 22 (2025-06-19 (木) 12:41:37)
- 23 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ZoomAndPanPanel
title: JScrollPane内に配置したJPanelをマウスで拡大、縮小、移動する
tags: [JScrollPane, JPanel, AffineTransform, Image, MouseWheelListener]
author: aterai
pubdate: 2015-06-22T10:03:20+09:00
description: JScrollPane内に配置したJPanelを、マウスホイールを使った拡大縮小と、スクロールバーを使った表示領域の移動が可能になるように設定します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2015/06/an-image-inside-jscrollpane-zooming-by.html lang: en
概要
JScrollPane内に配置したJPanelを、マウスホイールを使った拡大縮小と、スクロールバーを使った表示領域の移動が可能になるように設定します。
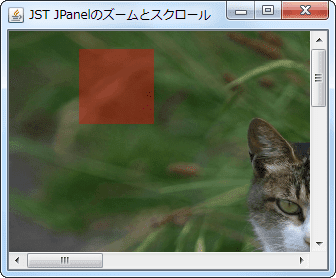
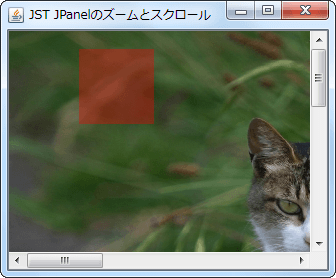
Screenshot

Advertisement
サンプルコード
class ZoomAndPanePanel extends JPanel {
private final AffineTransform zoomTransform = new AffineTransform();
private final transient Image img;
private final Rectangle imgrect;
private transient ZoomHandler handler;
private transient DragScrollListener listener;
protected ZoomAndPanePanel(Image img) {
super();
this.img = img;
this.imgrect = new Rectangle(img.getWidth(this), img.getHeight(this));
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(new Color(0x55FF0000, true));
Rectangle r = new Rectangle(500, 140, 150, 150);
//use: AffineTransform#concatenate(...) and Graphics2D#setTransform(...)
//AffineTransform at = g2.getTransform();
//at.concatenate(zoomTransform);
//g2.setTransform(at);
//g2.drawImage(img, 0, 0, this);
//g2.fill(r);
//or use: Graphics2D#drawImage(Image, AffineTransform, ImageObserver)
g2.drawImage(img, zoomTransform, this);
//or: g2.drawRenderedImage((RenderedImage) img, zoomTransform);
g2.fill(zoomTransform.createTransformedShape(r));
//BAD EXAMPLE
//g2.setTransform(zoomTransform);
//g2.drawImage(img, 0, 0, this);
g2.dispose();
}
@Override public Dimension getPreferredSize() {
Rectangle r = zoomTransform.createTransformedShape(imgrect).getBounds();
return new Dimension(r.width, r.height);
}
@Override public void updateUI() {
removeMouseListener(listener);
removeMouseMotionListener(listener);
removeMouseWheelListener(handler);
super.updateUI();
listener = new DragScrollListener();
addMouseListener(listener);
addMouseMotionListener(listener);
handler = new ZoomHandler();
addMouseWheelListener(handler);
}
protected class ZoomHandler extends MouseAdapter {
private static final double ZOOM_MULTIPLICATION_FACTOR = 1.2;
private static final int MIN_ZOOM = -10;
private static final int MAX_ZOOM = 10;
private static final int EXTENT = 1;
private final BoundedRangeModel zoomRange = new DefaultBoundedRangeModel(
0, EXTENT, MIN_ZOOM, MAX_ZOOM + EXTENT);
@Override public void mouseWheelMoved(MouseWheelEvent e) {
int dir = e.getWheelRotation();
int z = zoomRange.getValue();
zoomRange.setValue(z + EXTENT * (dir > 0 ? -1 : 1));
if (z != zoomRange.getValue()) {
Component c = e.getComponent();
Container p = SwingUtilities.getAncestorOfClass(JViewport.class, c);
if (p instanceof JViewport) {
JViewport vport = (JViewport) p;
Rectangle ovr = vport.getViewRect();
double s = dir > 0 ? 1d / ZOOM_MULTIPLICATION_FACTOR : ZOOM_MULTIPLICATION_FACTOR;
zoomTransform.scale(s, s);
//double s = 1d + zoomRange.getValue() * .1;
//zoomTransform.setToScale(s, s);
Rectangle nvr = AffineTransform.getScaleInstance(s, s).createTransformedShape(ovr).getBounds();
Point vp = nvr.getLocation();
vp.translate((nvr.width - ovr.width) / 2, (nvr.height - ovr.height) / 2);
vport.setViewPosition(vp);
c.revalidate();
c.repaint();
}
}
}
}
}
解説
上記のサンプルでは、JPanel#getPreferredSize()を拡大後の画像サイズを返すようにオーバーライドすることで、画像がJViewportより大きくなる場合は、スクロールバーが表示されるように設定しています。
ズーム自体は、JPanelに表示した画像のズームとスクロールで使用しているものとほぼ同じMouseWheelListenerを設定して実行していますが、画像を描画しているJPanelをJScrollPane内に設定してスクロールバーでのスクロールを可能にしているため、JPanel#paintComponent(...)内でのAffineTransformの使用方法などを変更しています。
- JPanelに表示した画像のズームとスクロールのようにズームを行うための
AffineTransform(このサンプルではzoomTransform)を直接Graphics2Dに設定すると、元からあるGraphics2Dコンテキスト内のAffineTransform(JScrollBarによる移動)と競合して描画が乱れてしまう//BAD EXAMPLE g2.setTransform(zoomTransform); g2.drawImage(img, 0, 0, this);
2つのAffineTransformをAffineTransform#concatenate(AffineTransform)で連結してから、Graphics2D#setTransform(AffineTransform)で設定することで回避AffineTransform at = g2.getTransform(); at.concatenate(zoomTransform); g2.setTransform(at); g2.drawImage(img, 0, 0, this);
- または、Graphics2D#drawImage(Image, AffineTransform, ImageObserver) (Java Platform SE 8)を使用し、
Graphics2Dコンテキスト内のAffineTransformが適用される前にイメージにズーム変換を適用しておくことで回避g2.drawImage(img, zoomTransform, this);
参考リンク
- JPanelに表示した画像のズームとスクロール
- マウスホイールによるズーム用のリスナを引用
- JScrollPaneのViewportをマウスで掴んでスクロール
- マウスドラッグによるスクロール用のリスナを引用
- 2000ピクセル以上のフリー写真素材集