Swing/StringPaintedCellProgressBar のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StringPaintedCellProgressBar へ行く。
- 1 (2014-03-24 (月) 00:27:55)
- 2 (2014-11-19 (水) 20:16:07)
- 3 (2014-11-21 (金) 18:11:05)
- 4 (2015-12-22 (火) 00:32:00)
- 5 (2016-12-02 (金) 17:54:25)
- 6 (2017-11-30 (木) 16:35:24)
- 7 (2018-02-24 (土) 19:51:30)
- 8 (2019-08-02 (金) 20:57:17)
- 9 (2021-04-02 (金) 17:07:05)
- 10 (2024-02-15 (木) 20:20:24)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: StringPaintedCellProgressBar
title: TableCellRendererに進捗文字列を設定したJProgressBarを使用する
tags: [JTable, JProgressBar, SwingWorker, TableCellRenderer]
author: aterai
pubdate: 2014-03-24T00:27:55+09:00
description: JTableのTableCellRendererとして、進捗文字列を表示するJProgressBarを設定します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2014/05/jprogressbar-in-jtable-cell-render.html lang: en
概要
JTableのTableCellRendererとして、進捗文字列を表示するJProgressBarを設定します。
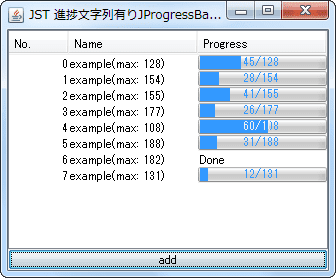
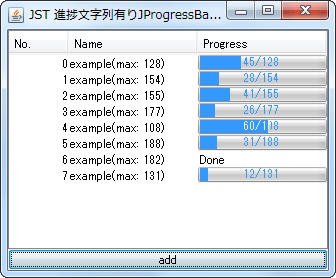
Screenshot

Advertisement
サンプルコード
class Task extends SwingWorker<Integer, ProgressValue> {
private final int lengthOfTask;
private final int sleepDummy = new Random().nextInt(100) + 1;
public Task(int lengthOfTask) {
super();
this.lengthOfTask = lengthOfTask;
}
@Override protected Integer doInBackground() {
int current = 0;
while (current < lengthOfTask && !isCancelled()) {
current++;
try {
Thread.sleep(sleepDummy);
} catch (InterruptedException ie) {
break;
}
publish(new ProgressValue(lengthOfTask, current));
}
return sleepDummy * lengthOfTask;
}
}
class ProgressValue {
private final Integer progress;
private final Integer lengthOfTask;
public ProgressValue(Integer lengthOfTask, Integer progress) {
this.progress = progress;
this.lengthOfTask = lengthOfTask;
}
public Integer getProgress() {
return progress;
}
public Integer getLengthOfTask() {
return lengthOfTask;
}
}
class ProgressRenderer extends DefaultTableCellRenderer {
private final JProgressBar progress = new JProgressBar();
private final JPanel renderer = new JPanel(new BorderLayout());
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
Component c;
renderer.removeAll();
progress.setValue(0);
if (value instanceof ProgressValue) {
ProgressValue pv = (ProgressValue) value;
Integer current = pv.getProgress();
Integer lengthOfTask = pv.getLengthOfTask();
if (current < 0) {
c = super.getTableCellRendererComponent(
table, "Canceled", isSelected, hasFocus, row, column);
} else if (current < lengthOfTask) {
progress.setValue(current * 100 / lengthOfTask);
progress.setStringPainted(true);
progress.setString(String.format("%d/%d", current, lengthOfTask));
renderer.add(progress);
c = renderer;
} else {
c = super.getTableCellRendererComponent(table, "Done", isSelected, hasFocus, row, column);
}
} else {
c = super.getTableCellRendererComponent(table, "Waiting...", isSelected, hasFocus, row, column);
}
return c;
}
@Override public void updateUI() {
super.updateUI();
setOpaque(true);
if (Objects.nonNull(renderer)) {
SwingUtilities.updateComponentTreeUI(renderer);
}
}
}
解説
上記のサンプルでは、2列目のTableCellRendererとしてJProgressBar#setStringPainted(true)で進捗文字列を表示するように設定したJProgressBarを使用しています。
- 進捗状況文字列は「現在値/最大値」の形式で表示するため、この
2つの値を保持するProgressValueオブジェクトを作成してSwingWorker#publish(...)メソッドでJTableのモデルに設定 TableCellRendererはモデルから取得したProgressValueオブジェクトから以下の3つの値をJProgressBarに設定し、セルの描画用コンポーネントとして使用JProgressBar#setMaximum(int)(最大値は、各行ごとにランダムなので)で最大値を設定JProgressBar#setValue(int)で現在値を設定- 上記の値から生成した進捗状況文字列を
JProgressBar#setString(String)で設定