Swing/ScrollTabToVisible のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollTabToVisible へ行く。
- 1 (2013-01-09 (水) 21:02:19)
- 2 (2013-04-06 (土) 05:26:36)
- 3 (2015-01-08 (木) 14:13:52)
- 4 (2016-06-29 (水) 17:27:33)
- 5 (2016-11-11 (金) 14:39:54)
- 6 (2017-11-22 (水) 15:23:19)
- 7 (2019-07-03 (水) 17:55:45)
- 8 (2021-03-12 (金) 14:40:27)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ScrollTabToVisible
title: JTabbedPaneのTabAreaをスクロール
tags: [JTabbedPane, JViewport, JSlider]
author: aterai
pubdate: 2009-05-18T14:51:20+09:00
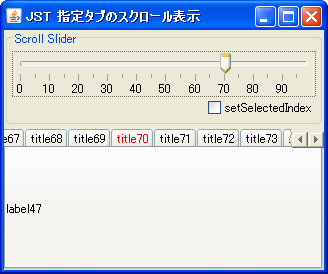
description: JTabbedPaneのTabAreaをJSliderを使ってスクロールします。
image:

概要
JTabbedPaneのTabAreaをJSliderを使ってスクロールします。
Screenshot

Advertisement
サンプルコード
private static void scrollTabAt(JTabbedPane tp, int index) {
Component cmp = null;
for (Component c: tp.getComponents()) {
if ("TabbedPane.scrollableViewport".equals(c.getName())) {
cmp = c;
break;
}
}
if (cmp instanceof JViewport) {
JViewport viewport = (JViewport) cmp;
for (int i = 0; i < tp.getTabCount(); i++) {
tp.setForegroundAt(i, i == index ? Color.RED : Color.BLACK);
}
Dimension d = tp.getSize();
Rectangle r = tp.getBoundsAt(index);
int gw = (d.width - r.width) / 2;
r.grow(gw, 0);
viewport.scrollRectToVisible(r);
}
}
解説
JTabbedPaneのタブレイアウトをJTabbedPane#setTabLayoutPolicy(JTabbedPane.SCROLL_TAB_LAYOUT)でスクロールタブレイアウトに設定した場合、各タブを格納するためのJViewportコンポーネント(名前はTabbedPane.scrollableViewport)が作成され、これがJTabbedPaneのタブ領域(TabArea)として配置されます。
上記のサンプルでは、このタブ領域のJViewportを取得し、JViewport#scrollRectToVisible(Rectangle)メソッドを使用することで、矢印ボタンをクリックせずにタブのスクロールを行っています。