Swing/RoundedCornerTableHeader のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundedCornerTableHeader へ行く。
- 1 (2021-06-21 (月) 00:01:00)
- 2 (2021-06-30 (水) 01:56:30)
- 3 (2021-06-30 (水) 20:59:59)
- 4 (2023-03-18 (土) 15:44:46)
- 5 (2024-08-21 (水) 08:47:08)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RoundedCornerTableHeader
title: JTableHeaderの角を丸める
tags: [JTable, JTableHeader, TableCellRenderer, JLayer, Calendar]
author: aterai
pubdate: 2021-06-21T00:00:07+09:00
description: JTableHeaderにその角を丸めるTableCellRendererを設定し、月に応じてその背景色を変更するカレンダーを作成します。
image: https://drive.google.com/uc?id=1G12861FsnGgdiq4go-9ECD8xbj5BU8pW
hreflang:
href: https://java-swing-tips.blogspot.com/2021/06/round-corners-of-jtableheader.html lang: en
概要
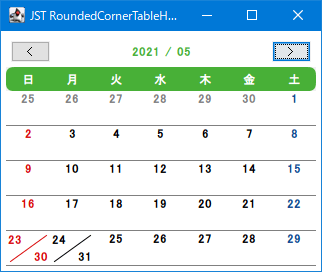
JTableHeaderにその角を丸めるTableCellRendererを設定し、月に応じてその背景色を変更するカレンダーを作成します。
Screenshot

Advertisement
サンプルコード
class RoundedHeaderRenderer extends DefaultTableCellRenderer {
private final JLabel firstLabel = new JLabel() {
@Override public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.setPaint(getBackground());
float r = 8f;
float x = 0f;
float y = 0f;
float w = getWidth();
float h = getHeight();
Path2D p = new Path2D.Float();
p.moveTo(x, y + r);
p.quadTo(x, y, x + r, y);
p.lineTo(x + w, y);
p.lineTo(x + w, y + h);
p.lineTo(x + r, y + h);
p.quadTo(x, y + h, x, y + h - r);
p.closePath();
g2.fill(p);
g2.dispose();
super.paintComponent(g);
}
};
private final JLabel lastLabel = new JLabel() {
@Override public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.setPaint(getBackground());
float r = 8f;
float x = 0f;
float y = 0f;
float w = getWidth();
float h = getHeight();
Path2D p = new Path2D.Float();
p.moveTo(x, y);
p.lineTo(x + w - r, y);
p.quadTo(x + w, y, x + w, y + r);
p.lineTo(x + w, y + h - r);
p.quadTo(x + w, y + h, x + w - r, y + h);
p.lineTo(x, y + h);
p.closePath();
g2.fill(p);
g2.dispose();
super.paintComponent(g);
}
};
public RoundedHeaderRenderer() {
super();
firstLabel.setOpaque(false);
lastLabel.setOpaque(false);
setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
firstLabel.setBorder(BorderFactory.createEmptyBorder(0, 5, 0, 5));
lastLabel.setBorder(BorderFactory.createEmptyBorder(0, 5, 0, 5));
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
JLabel l = (JLabel) super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
if (column == 0) {
l = firstLabel;
} else if (column == table.getColumnCount() - 1) {
l = lastLabel;
}
l.setFont(table.getFont());
l.setText(value.toString());
l.setForeground(table.getTableHeader().getForeground());
l.setBackground(table.getTableHeader().getBackground());
l.setHorizontalAlignment(SwingConstants.CENTER);
return l;
}
}
解説
JTableHeaderは透明に設定して背景を描画しないよう設定JTableHeaderに設定したDefaultTableCellRendererで列位置に応じた図形をJTableHeaderの背景色で描画するJLabelを作成- 先頭列セルは左側、末尾列セルは右側を丸めた図形を
Path2Dで作成してJLabel#paintComponent(...)内で描画 - カレンダーなので
JTableHeaderの列の移動やリサイズは禁止しているが、列の入れ替えを実行しても先頭と末尾にきたセルの図形を丸めるようTableCellRenderer#getTableCellRendererComponent(...)メソッドをオーバーライド
- 先頭列セルは左側、末尾列セルは右側を丸めた図形を