Swing/HorizontalVisibility のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HorizontalVisibility へ行く。
- 1 (2014-05-14 (水) 16:05:32)
- 2 (2014-05-19 (月) 19:21:32)
- 3 (2014-05-20 (火) 20:20:24)
- 4 (2014-05-27 (火) 16:07:34)
- 5 (2014-11-04 (火) 04:11:43)
- 6 (2015-04-28 (火) 20:49:10)
- 7 (2017-03-08 (水) 12:57:15)
- 8 (2017-09-22 (金) 15:21:31)
- 9 (2018-02-24 (土) 19:51:30)
- 10 (2019-03-05 (火) 18:55:35)
- 11 (2020-12-18 (金) 16:04:24)
- 12 (2023-05-30 (火) 22:16:57)
- 13 (2025-01-03 (金) 08:57:02)
- 14 (2025-01-03 (金) 09:01:23)
- 15 (2025-01-03 (金) 09:02:38)
- 16 (2025-01-03 (金) 09:03:21)
- 17 (2025-01-03 (金) 09:04:02)
- 18 (2025-01-05 (日) 21:43:30)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- title: JTextFieldの表示領域をJScrollBarでスクロールする tags: [JTextField, JScrollBar, BoundedRangeModel] author: aterai pubdate: 2014-05-12T00:05:11+09:00 description: JTextFieldの表示領域をJScrollBarでスクロール可能にします。
概要
JTextFieldの表示領域をJScrollBarでスクロール可能にします。
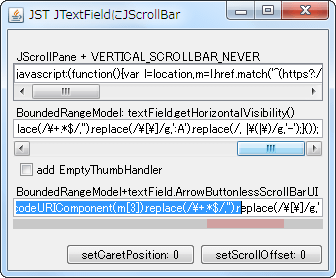
Screenshot

Advertisement
サンプルコード
解説
上記のサンプルでは、JTextField#getHorizontalVisibility()で取得したBoundedRangeModel(可視領域のモデル)をJScrollBarに設定することで、これを使用したスクロールや現在の可視領域の位置、幅の表示などが可能になっています。
- 注:
setCaretPosition: 0JTextField#setCaretPosition(0);はJTextFieldにフォーカスが無い場合無効?JScrollBarが同期しない場合がある
- 注:
setScrollOffset: 0JScrollBarのノブがマウスドラッグに反応しなくなる場合がある?
- 注: ノブの表示
- 文字列をすべて削除するなどしても、ノブが非表示にならない
1pxの余白?、以下のようなリスナーで回避するテストを追加
class EmptyThumbHandler extends ComponentAdapter implements DocumentListener {
private final BoundedRangeModel emptyThumbModel = new DefaultBoundedRangeModel(0, 1, 0, 1);
private final JTextField textField;
private final JScrollBar scroller;
public EmptyThumbHandler(JTextField textField, JScrollBar scroller) {
super();
this.textField = textField;
this.scroller = scroller;
}
private void changeThumbModel() {
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
BoundedRangeModel m = textField.getHorizontalVisibility();
int iv = m.getMaximum() - m.getMinimum() - m.getExtent() - 1; // -1: bug?
if (iv <= 0) {
scroller.setModel(emptyThumbModel);
} else {
scroller.setModel(textField.getHorizontalVisibility());
}
}
});
}
@Override public void componentResized(ComponentEvent e) {
changeThumbModel();
}
@Override public void insertUpdate(DocumentEvent e) {
changeThumbModel();
}
@Override public void removeUpdate(DocumentEvent e) {
changeThumbModel();
}
@Override public void changedUpdate(DocumentEvent e) {
changeThumbModel();
}
}
- 以下は、サイズ
0のArrowButtonを使用するScrollBarUIを設定する方法
class ArrowButtonlessScrollBarUI extends BasicScrollBarUI {
private static final Color DEFAULT_COLOR = new Color(220, 100, 100, 100);
private static final Color DRAGGING_COLOR = new Color(200, 100, 100, 100);
private static final Color ROLLOVER_COLOR = new Color(255, 120, 100, 100);
@Override protected JButton createDecreaseButton(int orientation) {
return new ZeroSizeButton();
}
@Override protected JButton createIncreaseButton(int orientation) {
return new ZeroSizeButton();
}
@Override protected void paintTrack(Graphics g, JComponent c, Rectangle r) {
//Graphics2D g2 = (Graphics2D) g.create();
//g2.setPaint(new Color(100, 100, 100, 100));
//g2.fillRect(r.x, r.y, r.width - 1, r.height - 1);
//g2.dispose();
}
@Override protected void paintThumb(Graphics g, JComponent c, Rectangle r) {
JScrollBar sb = (JScrollBar) c;
if (!sb.isEnabled()) {
return;
}
BoundedRangeModel m = sb.getModel();
int iv = m.getMaximum() - m.getMinimum() - m.getExtent() - 1; // -1: bug?
if (iv > 0) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
Color color;
if (isDragging) {
color = DRAGGING_COLOR;
} else if (isThumbRollover()) {
color = ROLLOVER_COLOR;
} else {
color = DEFAULT_COLOR;
}
g2.setPaint(color);
g2.fillRect(r.x, r.y, r.width - 1, r.height - 1);
g2.dispose();
}
}
}
JScrollPane scroll = new JScrollPane(new JTextField(TEXT), ScrollPaneConstants.VERTICAL_SCROLLBAR_NEVER, ScrollPaneConstants.HORIZONTAL_SCROLLBAR_ALWAYS);- 縦スクロールバーを非表示にした
JScrollPaneを使用する場合、JTextField内の文字列選択でスクロールしない - 文字列を適当な長さまで削除するとノブが非表示になる
- 縦スクロールバーを非表示にした