Swing/BoundedRangeModel のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/BoundedRangeModel へ行く。
- 1 (2014-02-17 (月) 02:41:10)
- 2 (2014-02-17 (月) 14:28:55)
- 3 (2014-02-17 (月) 18:33:41)
- 4 (2015-02-20 (金) 13:16:43)
- 5 (2016-12-13 (火) 16:21:48)
- 6 (2017-09-22 (金) 15:04:22)
- 7 (2019-03-28 (木) 14:39:16)
- 8 (2020-10-11 (日) 20:19:54)
- 9 (2022-07-08 (金) 11:03:45)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- category: swing
folder: BoundedRangeModel
title: JLabelとIconで作成した検索位置表示バーをマウスで操作する
tags: [JLabel, Icon, BoundedRangeModel, JScrollBar, JTable]
author: aterai
pubdate: 2014-02-17T02:41:10+09:00
description: JScrollBarからBoundedRangeModelを取得し、JLabelとIconで表示した検索位置表示バーをマウスで操作可能にします。
image:

概要
JScrollBarからBoundedRangeModelを取得し、JLabelとIconで表示した検索位置表示バーをマウスで操作可能にします。
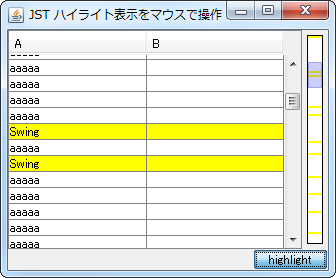
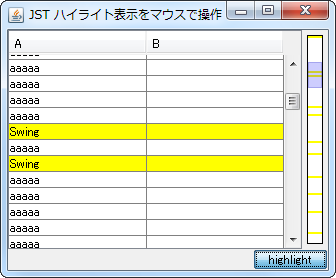
Screenshot

Advertisement
サンプルコード
class HighlightBarHandler extends MouseAdapter {
private void processMouseEvent(MouseEvent e) {
Point pt = e.getPoint();
Component c = e.getComponent();
BoundedRangeModel m = scrollbar.getModel();
int h = m.getMaximum() - m.getMinimum();
int iv = (int) (.5 - m.getExtent() * .5 + pt.y * h / (double) c.getHeight());
m.setValue(iv);
}
@Override public void mousePressed(MouseEvent e) {
processMouseEvent(e);
}
@Override public void mouseDragged(MouseEvent e) {
processMouseEvent(e);
}
}
解説
Iconに検索結果をハイライト表示し、JLabelに設定- この
JLabelは、JScrollPaneの子コンポーネントではないので、縦JScrollBarのBoundedRangeModelにChangeListenerを追加して、更新ごとにJLabelもrepaint
- この
JLabel上の表示範囲をマウスで操作可能にするため、MouseListenerなどを追加- 位置は
JScrollBarからBoundedRangeModelを取得して計算
- 位置は