Swing/GhostDragImage のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/GhostDragImage へ行く。
- 1 (2014-10-06 (月) 00:19:06)
- 2 (2014-10-06 (月) 01:35:06)
- 3 (2015-08-13 (木) 21:13:03)
- 4 (2015-12-15 (火) 17:06:38)
- 5 (2016-03-25 (金) 14:28:23)
- 6 (2017-07-26 (水) 16:41:54)
- 7 (2018-02-24 (土) 19:51:30)
- 8 (2018-07-25 (水) 18:38:39)
- 9 (2019-05-22 (水) 19:35:38)
- 10 (2020-07-30 (木) 11:57:03)
- 11 (2021-11-24 (水) 06:32:07)
- 12 (2025-01-03 (金) 08:57:02)
- 13 (2025-01-03 (金) 09:01:23)
- 14 (2025-01-03 (金) 09:02:38)
- 15 (2025-01-03 (金) 09:03:21)
- 16 (2025-01-03 (金) 09:04:02)
- 17 (2025-06-19 (木) 12:41:37)
- 18 (2025-06-19 (木) 12:43:47)
- title: JListのTransferHandlerにドラッグイメージを設定する
tags: [JList, TransferHandler, DragAndDrop, BufferedImage]
author: aterai
pubdate: 2014-10-06T00:03:35+09:00
description: JListのアイテムをドラッグ中に表示するイメージをカスタマイズしてTransferHandlerに設定します。
hreflang:
href: http://java-swing-tips.blogspot.com/2015/08/create-custom-drag-ghost-image.html lang: en
概要
JListのアイテムをドラッグ中に表示するイメージをカスタマイズしてTransferHandlerに設定します。
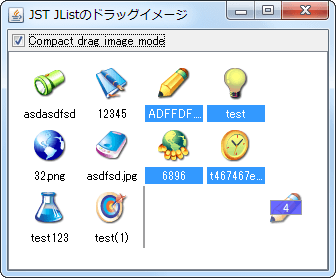
Screenshot

Advertisement
サンプルコード
class ListItemTransferHandler extends TransferHandler {
@Override public int getSourceActions(JComponent c) {
System.out.println("getSourceActions");
if (!(c instanceof JList)) {
return NONE;
}
JList source = (JList) c;
Point pt;
if (compact) {
int w = source.getFixedCellWidth();
int h = source.getFixedCellHeight() - 20; //TODO
setDragImage(createCompactDragImage(source, w, h));
pt = new Point(w / 2, h);
} else {
setDragImage(createDragImage(source));
pt = c.getMousePosition();
}
if (pt != null) {
setDragImageOffset(pt);
}
return MOVE; //TransferHandler.COPY_OR_MOVE;
}
private static BufferedImage createDragImage(JList source) {
int w = source.getWidth();
int h = source.getHeight();
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
Graphics g = bi.getGraphics();
DefaultListCellRenderer renderer =
(DefaultListCellRenderer) source.getCellRenderer();
for (int i : source.getSelectedIndices()) {
Component c = renderer.getListCellRendererComponent(
source, source.getModel().getElementAt(i), i, false, false);
Rectangle rect = source.getCellBounds(i, i);
SwingUtilities.paintComponent(g, c, source, rect);
}
g.dispose();
return bi;
}
private BufferedImage createCompactDragImage(JList source, int w, int h) {
BufferedImage br = null;
if (w > 0 && h > 0) {
br = source.getGraphicsConfiguration().createCompatibleImage(
w, h, Transparency.TRANSLUCENT);
} else {
return null;
}
int[] selectedIndices = source.getSelectedIndices();
int length = selectedIndices.length;
Graphics g = br.getGraphics();
DefaultListCellRenderer renderer =
(DefaultListCellRenderer) source.getCellRenderer();
int idx = selectedIndices[0];
Object valueAt = source.getModel().getElementAt(idx);
Component c = renderer.getListCellRendererComponent(
source, valueAt, idx, false, false);
Rectangle rect = source.getCellBounds(idx, idx);
SwingUtilities.paintComponent(g, c, source, 0, 0, rect.width, rect.height);
if (length > 1) {
LABEL.setText(String.valueOf(length));
Dimension d = LABEL.getPreferredSize();
SwingUtilities.paintComponent(
g, LABEL, source, (w - d.width) / 2, (h - d.height) / 2, d.width, d.height);
}
g.dispose();
br.coerceData(true);
return br;
}
//...
解説
CompactDragImageMode:falseJListのサイズでBufferedImageを作成し、これに選択したリストアイテムのみドラッグイメージとして位置を変更せずに描画- オフセットは、
JList#getMousePosition()で取得したドラッグ開始位置を設定
CompactDragImageMode:trueJListのリストアイテムの固定サイズ(リストアイテム一個分)でBufferedImageを作成し、これに選択されたリストアイテムの最初のイメージと選択数を設定したJLabelを描画- オフセットは、作成したドラッグイメージの底辺中央付近を設定