Swing/UnderlineTabFocusIndicator のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/UnderlineTabFocusIndicator へ行く。
- 1 (2021-11-22 (月) 00:36:41)
- 2 (2021-11-22 (月) 16:34:57)
- 3 (2022-01-01 (土) 08:10:37)
- 4 (2022-02-20 (日) 20:07:46)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- 12 (2025-12-06 (土) 21:13:53)
- 13 (2025-12-06 (土) 21:16:17)
- category: swing folder: UnderlineTabFocusIndicator title: JTabbedPaneのタブが選択されている場合のフォーカスBorderを下線に変更する tags: [JTabbedPane, Border, MatteBorder, Focus] author: aterai pubdate: 2021-11-22T00:35:14+09:00 description: JTabbedPaneのタブが選択されている場合のフォーカスBorderをドットの囲み罫ではなく下線に変更します。 image: https://drive.google.com/uc?id=1IT_j78FMubgNQJySR_897nnxNwD_9mDU
概要
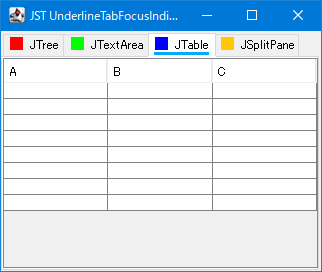
JTabbedPaneのタブが選択されている場合のフォーカスBorderをドットの囲み罫ではなく下線に変更します。
Screenshot

Advertisement
サンプルコード
class UnderlineFocusTabbedPane extends JTabbedPane {
private static final Border DEFAULT_BORDER =
BorderFactory.createMatteBorder(0, 0, 3, 0, new Color(0x0, true));
private static final Border SELECTED_BORDER =
BorderFactory.createMatteBorder(0, 0, 3, 0, new Color(0x00_AA_FF));
protected UnderlineFocusTabbedPane() {
super();
}
@Override public void updateUI() {
super.updateUI();
// setFocusable(false);
if (getUI() instanceof WindowsTabbedPaneUI) {
setUI(new WindowsTabbedPaneUI() {
@Override protected void paintFocusIndicator(
Graphics g, int tabPlacement, Rectangle[] rects, int tabIndex,
Rectangle iconRect, Rectangle textRect, boolean isSelected) {
super.paintFocusIndicator(g, tabPlacement, rects, tabIndex, iconRect, textRect, false);
}
});
} else {
setUI(new BasicTabbedPaneUI() {
@Override protected void paintFocusIndicator(
Graphics g, int tabPlacement, Rectangle[] rects, int tabIndex,
Rectangle iconRect, Rectangle textRect, boolean isSelected) {
super.paintFocusIndicator(g, tabPlacement, rects, tabIndex, iconRect, textRect, false);
}
});
}
addChangeListener(e -> {
JTabbedPane tabbedPane = (JTabbedPane) e.getSource();
if (tabbedPane.getTabCount() <= 0) {
return;
}
int idx = tabbedPane.getSelectedIndex();
for (int i = 0; i < tabbedPane.getTabCount(); i++) {
Component c = tabbedPane.getTabComponentAt(i);
if (c instanceof JComponent) {
((JComponent) c).setBorder(i == idx ? SELECTED_BORDER : DEFAULT_BORDER);
}
}
});
}
@Override public void insertTab(
String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, tip, index);
JLabel label = new JLabel(title, icon, SwingConstants.CENTER);
setTabComponentAt(index, label);
}
}
解説
- デフォルトのフォーカス
Borderを非表示にし、代わりに選択されたタブのタブタイトルに設定したJLabelにMatteBorderで作成した下線を適用 JTabbedPaneにChangeListenerを追加してタブの切り替えイベントを取得してMatteBorderを切り替えJTabbedPane#setFocusable(false)などでフォーカス自体を不可にする方法もあるが、カーソルキーでの選択移動も不可になるのでこのサンプルではBasicTabbedPaneUI#paintFocusIndicator(...)をオーバーライドしてデフォルトのフォーカスBorderを非表示化
参考リンク
- JTabbedPaneの選択文字色を変更
- JTabbedPaneのタブ描画をフラットデザイン風に変更する
- CardLayoutで作成したJTabbedPane風コンポーネントのタブエリアに水平JScrollBarを表示する