Swing/TintsAndShadesColors のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TintsAndShadesColors へ行く。
- category: swing folder: TintsAndShadesColors title: Colorを明るめ、暗めにパーセント単位で変換する tags: [Color, JColorChooser] author: aterai pubdate: 2025-02-17T06:13:11+09:00 description: JColorChooserで選択したColorを指定したパーセントで明るめたり、暗めてカラーパレットを生成します。 image: https://drive.google.com/uc?id=1xYYclXB2UtoSoyLt7H3MXOSr28s-wq40
Summary
JColorChooserで選択したColorを指定したパーセントで明るめたり、暗めてカラーパレットを生成します。
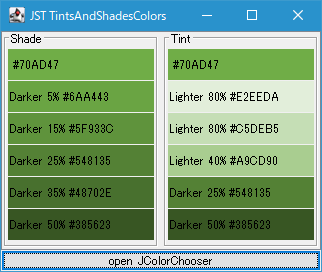
Screenshot

Advertisement
Source Code Examples
public static Color getTintColor(Color color, float tint) {
Color c;
boolean positive = tint > 0f;
if (positive) {
int v = (int) (tint * 255f + .5f);
float t = 1f - tint;
int r = (int) (color.getRed() * t) + v;
int g = (int) (color.getGreen() * t) + v;
int b = (int) (color.getBlue() * t) + v;
c = new Color(r, g, b);
} else {
c = getShadeColor(color, 1f + tint);
}
return c;
}
public static Color getShadeColor(Color color, float shade) {
float r = color.getRed() * shade;
float g = color.getGreen() * shade;
float b = color.getBlue() * shade;
return new Color((int) r, (int) g, (int) b);
}
Explanation
- Color#brighter()やColor#darker()を使用すると
private static final double FACTOR = 0.7;固定で明暗を変更する - このサンプルでは
JColorChooserで選択したColorを以下のパーセント単位で明暗を変更するテストが実行可能WordなどのテーマカラーをLighter 80%した色とは微妙に誤差?がでて完全には一致しないrgbからhslに変換してlumMod、lumOffを適用すればWordの変換と完全に一致する
shade(..., 1f, "")- 変換元の色
shade(..., .95f, "Darker 5%")Shade陰影を5%暗くした色を生成
shade(..., .85f, "Darker 15%")Shade陰影を15%暗くした色を生成
shade(..., .75f, "Darker 25%")Shade陰影を25%暗くした色を生成
shade(..., .65f, "Darker 35%")Shade陰影を35%暗くした色を生成
shade(..., .5f, "Darker 50%")Shade陰影を50%暗くした色を生成
- tint(..., 0f, "");
- 変換元の色
tint(..., .8f, "Lighter 80%")Tint色合いを80%明るくした色を生成
tint(..., .6f, "Lighter 60%")Tint色合いを60%明るくした色を生成
tint(..., .4f, "Lighter 40%")Tint色合いを40%明るくした色を生成
tint(..., -.25f, "Darker 25%")Tint色合いを-25%明るくした色を生成Shade陰影を25%暗くして生成した色と同じ
tint(..., -.5f, "Darker 50%")Tint色合いを-50%明るくした色を生成Shade陰影を50%暗くして生成した色と同じ