Swing/HyperlinkListener のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HyperlinkListener へ行く。
- 1 (2010-05-10 (月) 16:07:06)
- 2 (2011-07-27 (水) 08:57:42)
- 3 (2011-07-27 (水) 18:21:59)
- 4 (2012-09-03 (月) 05:04:19)
- 5 (2012-09-03 (月) 07:14:25)
- 6 (2013-01-01 (火) 16:32:54)
- 7 (2013-05-26 (日) 05:30:02)
- 8 (2014-06-03 (火) 21:11:34)
- 9 (2014-11-04 (火) 04:07:40)
- 10 (2014-11-20 (木) 01:35:55)
- 11 (2014-12-06 (土) 20:46:09)
- 12 (2016-03-09 (水) 21:15:41)
- 13 (2017-07-21 (金) 13:43:42)
- 14 (2018-07-24 (火) 17:54:40)
- 15 (2020-07-31 (金) 19:58:23)
- 16 (2021-12-23 (木) 17:17:35)
- 17 (2025-01-03 (金) 08:57:02)
- 18 (2025-01-03 (金) 09:01:23)
- 19 (2025-01-03 (金) 09:02:38)
- 20 (2025-01-03 (金) 09:03:21)
- 21 (2025-01-03 (金) 09:04:02)
- 22 (2025-06-19 (木) 12:41:37)
- 23 (2025-06-19 (木) 12:43:47)
TITLE:JEditorPaneにリンクを追加
Posted by aterai at 2010-05-10
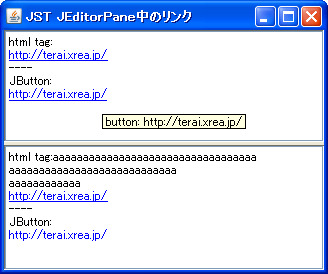
JEditorPaneにリンクを追加
JEditorPaneにリンクを追加します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
final JEditorPane editorPane = new JEditorPane();
editorPane.setEditable(false);
editorPane.setContentType("text/html"); //javax.swing.text.html.HTMLEditorKit
editorPane.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
editorPane.setText(htmlText);
editorPane.addHyperlinkListener(new HyperlinkListener() {
private String tooltip;
@Override public void hyperlinkUpdate(HyperlinkEvent e) {
if(e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
JOptionPane.showMessageDialog(editorPane, "You click the link with the URL " + e.getURL());
}else if(e.getEventType() == HyperlinkEvent.EventType.ENTERED) {
tooltip = editorPane.getToolTipText();
URL url = e.getURL();
editorPane.setToolTipText((url!=null)?url.toExternalForm():null);
}else if(e.getEventType() == HyperlinkEvent.EventType.EXITED) {
editorPane.setToolTipText(tooltip);
}
}
});
解説
上記のサンプルでは、JEditorPane(HTMLEditorKit,編集不可)に挿入したタグ"<a href='"+LINK+"'>"+LINK+"</a>"のクリックなどを受信するHyperlinkListenerを追加しています。
以下のように、JButtonなどのコンポーネントを使用する方法もあります。
- 編集可
- 部分選択できない
- ベースラインスがうまく揃わない?
HTMLDocument doc = (HTMLDocument)editorPane.getDocument();
Style s = doc.addStyle("button", null);
StyleConstants.setAlignment(s, StyleConstants.ALIGN_CENTER);
HyperlinkButton button = new HyperlinkButton(new AbstractAction(LINK) {
@Override public void actionPerformed(ActionEvent e) {
AbstractButton b = (AbstractButton)e.getSource();
editorPane.setBackground(b.isSelected()?Color.RED:Color.WHITE);
JOptionPane.showMessageDialog(editorPane, "You click the link with the URL " + LINK);
}
});
button.setToolTipText("button: "+LINK);
button.setOpaque(false);
StyleConstants.setComponent(s, button);
try {
doc.insertString(doc.getLength(), "\n----\nJButton:\n", null);
doc.insertString(doc.getLength(), LINK +"\n", doc.getStyle("button"));
//doc.insertString(doc.getLength(), "\n", null);
} catch (BadLocationException ble) {
ble.printStackTrace();
}
参考リンク
コメント
- いつもお世話になっております。jEditorPaneに画像ファイルを表示したいですが、画像サイズが揃えていないため、一部表示したり、全部表示したりなどの現状です。そこで、サイズに関係なく、各画像ファイルを全体表示したいです。可能でしょうか?もしかしたら、jEdiotrPaneではなく、別のSwingコンポを使う必要があるかなと思います。画像全体表示の方法を教えてください。よろしくお願いいたします。 -- panda?