Swing/FloatingToolBarLayout のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/FloatingToolBarLayout へ行く。
- 1 (2018-04-16 (月) 15:30:21)
- 2 (2019-10-02 (水) 13:42:27)
- 3 (2019-10-03 (木) 13:44:19)
- 4 (2021-05-12 (水) 03:36:42)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- category: swing folder: FloatingToolBarLayout title: JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerを変更する tags: [JToolBar, LayoutManager, BoxLayout, GridLayout] author: aterai pubdate: 2018-04-16T15:27:23+09:00 description: JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerをデフォルトのBoxLayoutからGridLayoutに変更します。 image: https://drive.google.com/uc?id=1C5Cd9XW5NYoQba530bfzr0nsstb407QGwA
概要
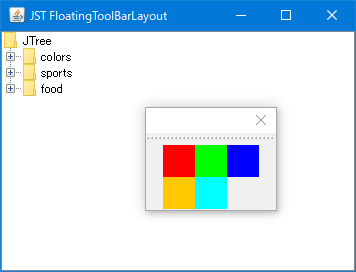
JToolBarがドラッグ・アウト状態になった場合、そのLayoutManagerをデフォルトのBoxLayoutからGridLayoutに変更します。
Screenshot

Advertisement
サンプルコード
JToolBar toolbar = new JToolBar(SwingConstants.VERTICAL);
// toolbar.setLayout(new BoxLayout(toolbar, BoxLayout.PAGE_AXIS));
// TEST:
// JToolBar toolbar = new JToolBar(orientation) {
// @Override public Dimension getPreferredSize() {
// if (((BasicToolBarUI) getUI()).isFloating()) {
// setLayout(new GridLayout(0, 3));
// return new Dimension(ICON_SIZE * 3, ICON_SIZE * 2);
// } else {
// setLayout(new BoxLayout(this, BoxLayout.Y_AXIS));
// return super.getPreferredSize();
// }
// }
// @Override public Dimension getMinimumSize() {
// return getPreferredSize();
// }
// @Override public Dimension getMaximumSize() {
// return getPreferredSize();
// }
// };
JPanel panel = new JPanel() {
@Override public Dimension getPreferredSize() {
if (((BasicToolBarUI) toolbar.getUI()).isFloating()) {
setLayout(new GridLayout(0, 3));
return new Dimension(ICON_SIZE * 3, ICON_SIZE * 2);
} else {
setLayout(new BoxLayout(this, BoxLayout.Y_AXIS));
return super.getPreferredSize();
}
}
@Override public Dimension getMinimumSize() {
return getPreferredSize();
}
@Override public Dimension getMaximumSize() {
return getPreferredSize();
}
};
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
panel.add(new ColorPanel(Color.RED));
panel.add(new ColorPanel(Color.GREEN));
panel.add(new ColorPanel(Color.BLUE));
panel.add(new ColorPanel(Color.ORANGE));
panel.add(new ColorPanel(Color.CYAN));
toolbar.add(panel);
toolbar.add(Box.createGlue());
解説
上記のサンプルでは、JToolBarが親のJFrameに格納されている場合は縦BoxLayout、ドラッグ・アウトされてfloating状態の場合は3列GridLayoutになるよう設定しています。
- このサンプルの
JToolBarは親JFrameの左右にのみドッキング可能に制限 JToolBarがドラッグ・アウトされているかどうかは、BasicToolBarUI#isFloating()メソッドで判断getPreferredSize()メソッドが実行されたときに、推奨サイズの変更と合わせてLayoutManagerの切り替えを行うAncestorListener#ancestorAdded(...)が実行されたときにLayoutManagerの切り替えを行う方法もあるが、ドラッグ・アウト継続中にJToolBarの縦横が変化する場合に対応できないJToolBar#getPreferredSize()をオーバーライドした場合、ドラッグ・アウトされたJToolBarのサイズがJToolBarの親JDialogまで拡大されてしまうJToolBarの親JDialogのサイズは固定?で変更できないので、JToolBarの子にJPanelを挟んでこのJPanel#getPreferredSize()メソッドをオーバーライドし、LayoutManagerを切り替えることで回避(ドラッグ・アウトされたJToolBarの左右に余白を設ける)