Swing/EaseInOut のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/EaseInOut へ行く。
- 1 (2011-05-09 (月) 15:30:53)
- 2 (2011-05-31 (火) 03:21:28)
- 3 (2011-10-19 (水) 20:39:58)
- 4 (2012-02-13 (月) 16:13:38)
- 5 (2012-08-05 (日) 00:26:44)
- 6 (2012-12-21 (金) 19:15:48)
- 7 (2012-12-26 (水) 06:02:21)
- 8 (2013-08-17 (土) 15:26:06)
- 9 (2014-03-28 (金) 17:07:40)
- 10 (2014-10-05 (日) 03:11:38)
- 11 (2014-12-02 (火) 01:25:24)
- 12 (2015-02-26 (木) 14:00:52)
- 13 (2015-03-20 (金) 15:34:36)
- 14 (2017-01-06 (金) 13:36:17)
- 15 (2017-12-13 (水) 15:59:22)
- 16 (2018-02-24 (土) 19:51:30)
- 17 (2019-08-27 (火) 16:13:56)
- 18 (2021-04-18 (日) 18:07:29)
- 19 (2025-01-03 (金) 08:57:02)
- 20 (2025-01-03 (金) 09:01:23)
- 21 (2025-01-03 (金) 09:02:38)
- 22 (2025-01-03 (金) 09:03:21)
- 23 (2025-01-03 (金) 09:04:02)
- 24 (2025-06-19 (木) 12:41:37)
- 25 (2025-06-19 (木) 12:43:47)
TITLE:JTextAreaをキャプションとして画像上にスライドイン
Posted by aterai at 2011-05-09
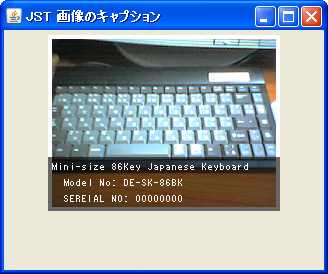
JTextAreaをキャプションとして画像上にスライドイン
画像の上にJTextAreaをスライドインアニメーションで表示します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
private int delay = 4;
private int count = 0;
@Override public void mouseEntered(MouseEvent e) {
if(animator!=null && animator.isRunning() ||
yy==textArea.getPreferredSize().height) return;
final double h = (double)textArea.getPreferredSize().height;
animator = new javax.swing.Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(++count/h);
yy = (int)(.5d+a*h);
textArea.setBackground(new Color(0f,0f,0f,(float)(0.6*a)));
if(yy>=textArea.getPreferredSize().height) {
yy = textArea.getPreferredSize().height;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
@Override public void mouseExited(MouseEvent e) {
if(animator!=null && animator.isRunning() ||
contains(e.getPoint()) && yy==textArea.getPreferredSize().height) return;
final double h = (double)textArea.getPreferredSize().height;
animator = new javax.swing.Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(--count/h);
yy = (int)(.5d+a*h);
textArea.setBackground(new Color(0f,0f,0f,(float)(0.6*a)));
if(yy<=0) {
yy = 0;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
//http://www.gehacktes.net/2009/03/math-easein-easeout-and-easeinout/
//coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curves
public double easeInOut(double t) {
//range: 0.0<=t<=1.0
if(t<0.5d) {
return 0.5d*Math.pow(t*2d, 3d);
}else{
return 0.5d*(Math.pow(t*2d-2d, 3d) + 2d);
}
}
解説
上記のサンプルでは、JLabelに画像を表示し、これにマウスカーソルが入った場合、JTextAreaがキャプションとしてease-in,ease-outでスライドインするようになっています。
- OverlayLayout#layoutContainer内で、JTextAreaのy座標を変更してアニメーション
- EaseInOutの計算は、coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curvesを参考
- マウスカーソルがJLabel(画像)内にあっても、そこにJTextAreaがスライドインした場合、mouseExitedが発生するので、注意
- JTextArea#contains(int x, int y) が常にfalseを返すようにすれば、上記の場合でもmouseExitedなどは発生しないが、JTextArea内の文字列が選択できなくなるので、このサンプルでは、JTextAreaにマウスイベントを親へ素通しするリスナーを追加している
- JTextAreaの背景色はsetOpaque(false)にして描画せず、別途JTextArea#paintComponent(...)をオーバーライドしてアルファ成分をEaseInOutした色で全体を塗りつぶしている
参考リンク
- coders≫ Blog Archive ≫ Math: EaseIn EaseOut, EaseInOut and Bezier Curves
- Slide In Image Captions | CSS-Tricks